DevKinstaでWordPress開発を行っている人にとって必須のプラグインと言って良いのが「All-in-One WP Migration」
1クリックでサイトを移動、転送、コピー、移行、バックアップ出来て、しかも簡単。
ただ1つ難点があるとすれば、インポートする際の最大アップロードファイルサイズに制限があるということです。
有料のプラグインを導入すれば512MBまで上限値を増やすことができるようですが、購入してまで使いたくないという人もいるかと思います。
そんな人のために、最大アップロードサイズを変更する手順を紹介します。
All-in-One WP Migration とは?
そもそも「All-in-One WP Migration」とは?という方もいるかもしれません。
これはWordPress上にインストール可能なプラグインで、簡単にバックアップやインポートが出来るようになるものです。
これが出来ると、既に構築されたWordPress環境をローカル環境にコピーしたり、逆にローカル環境上で作成したWordPress環境をネット上にアップするために使用したりします。
ホームページを更新する際に、直接本番用のWordPressに変更を加えて何か不具合が発生した場合、復旧に苦労してしまいますし、その間ホームページが表示されなくなるなどの問題が起きてしまいます。
そういったことが無いように、事前にローカル環境で変更を試して、問題なければアップする。
アップして何か問題があった場合は、バックアップ時の状態にすぐに戻すといった事が簡単に出来るようになります。
最大アップロードファイルサイズをノーコードで上げる事が出来るの?
DevKinstaを使用している環境に限らず、最大アップロードファイルサイズを上げる方法は、ネット上で探せばいっぱい見つかります。その手順を参考にして試してみるのも良いでしょう。
ですが、WordPress開発者がLinuxサーバー系の操作に慣れているとは限りません。
WordPress開発に集中したいといった人にとっては、コマンドを実行したりするのも怖いし、よく分からないから面倒くさい。
そんな人のために、コマンド操作をしないで変更する手順を紹介します。
All-in-One WP Migration プラグインのインストール
DevKinsta を利用するには、事前にDocker Desktop がインストールされている必要があります。
DevKinsta のインストール時に、Docker Desktop をインストールするよう促されますので、事前にインストールしておきましょう。
初期状態の最大アップロードファイルサイズを確認
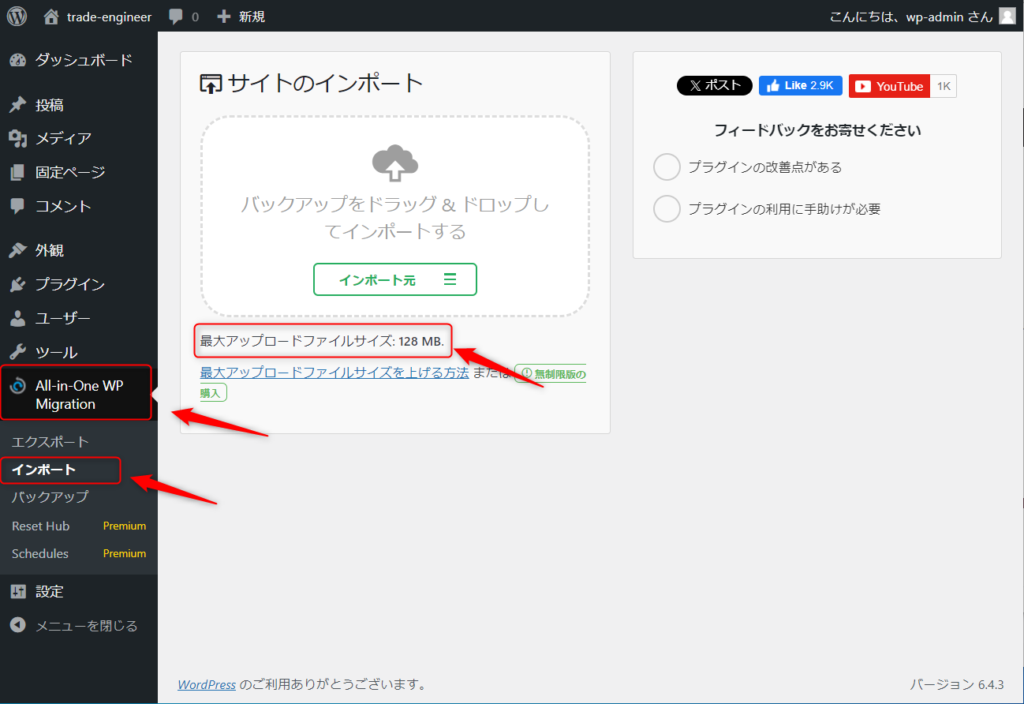
All-in-One WP Migration のインストールが完了したら、最大アップロードファイルサイズを確認してみます。

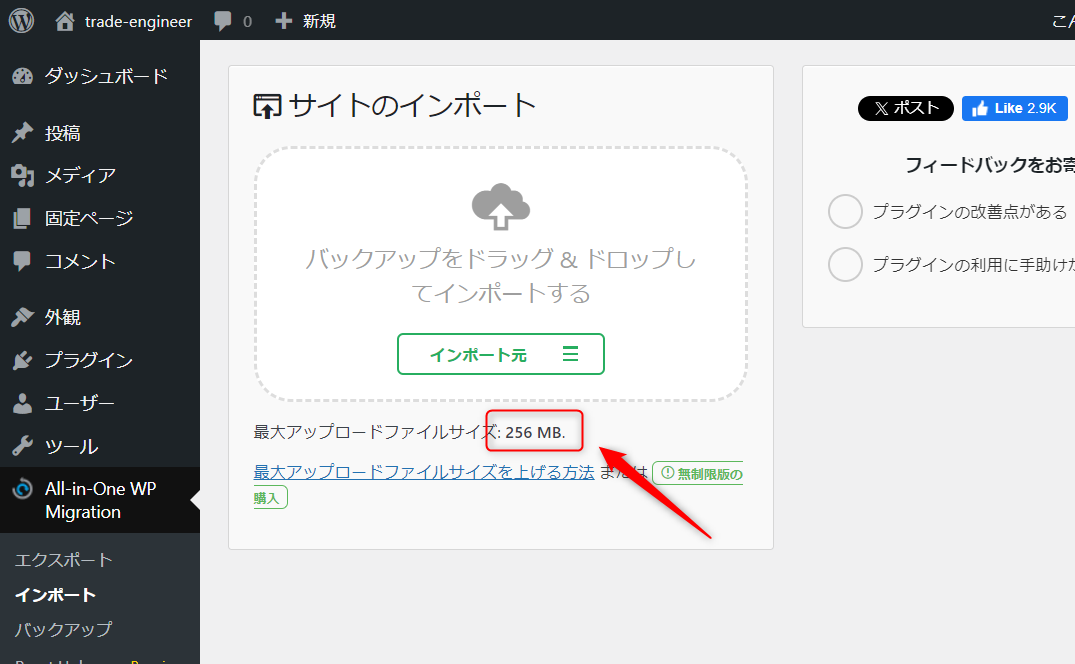
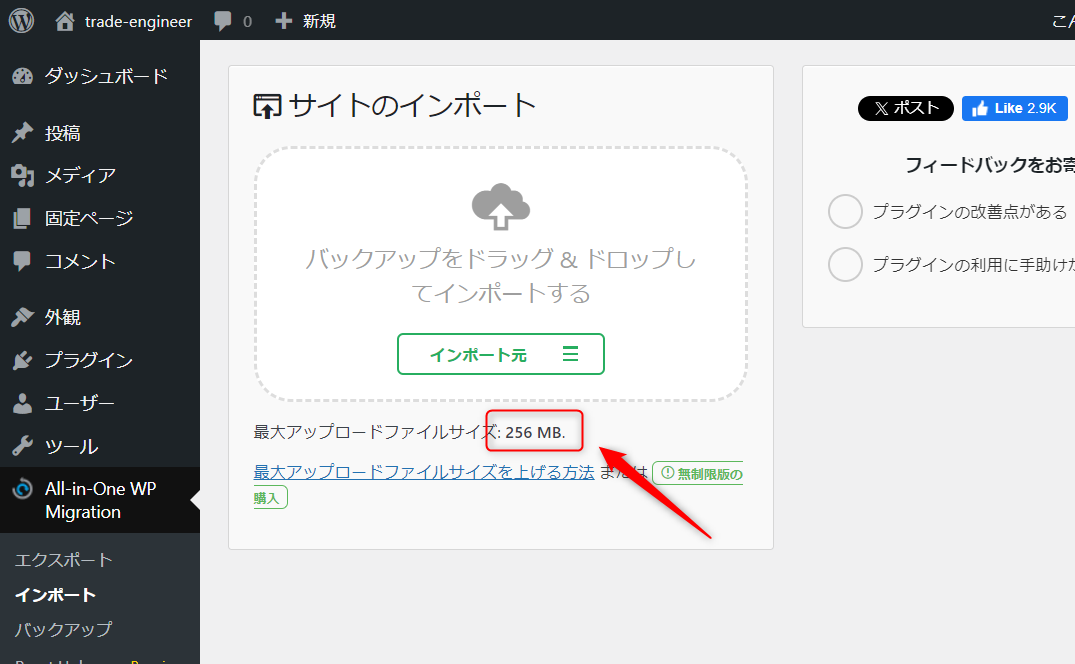
左側に「All-in-One WP Migration」が表示されているので、そちらをクリックします。インポートという項目があるので、そちらをクリックします。すると、最大アップロードファイルサイズが表示されています。
DevKinsta 環境では初めから128MBとまあまあ大きいサイズになっています。
作成して間もないサイトであれば、128MBを超えることも無いかと思うので、変更する必要はありません。
変更が必要な人は次の手順から行ってください。
nginx.conf ファイルを編集
これからの手順はDocker Desktop 上で行っていきます。

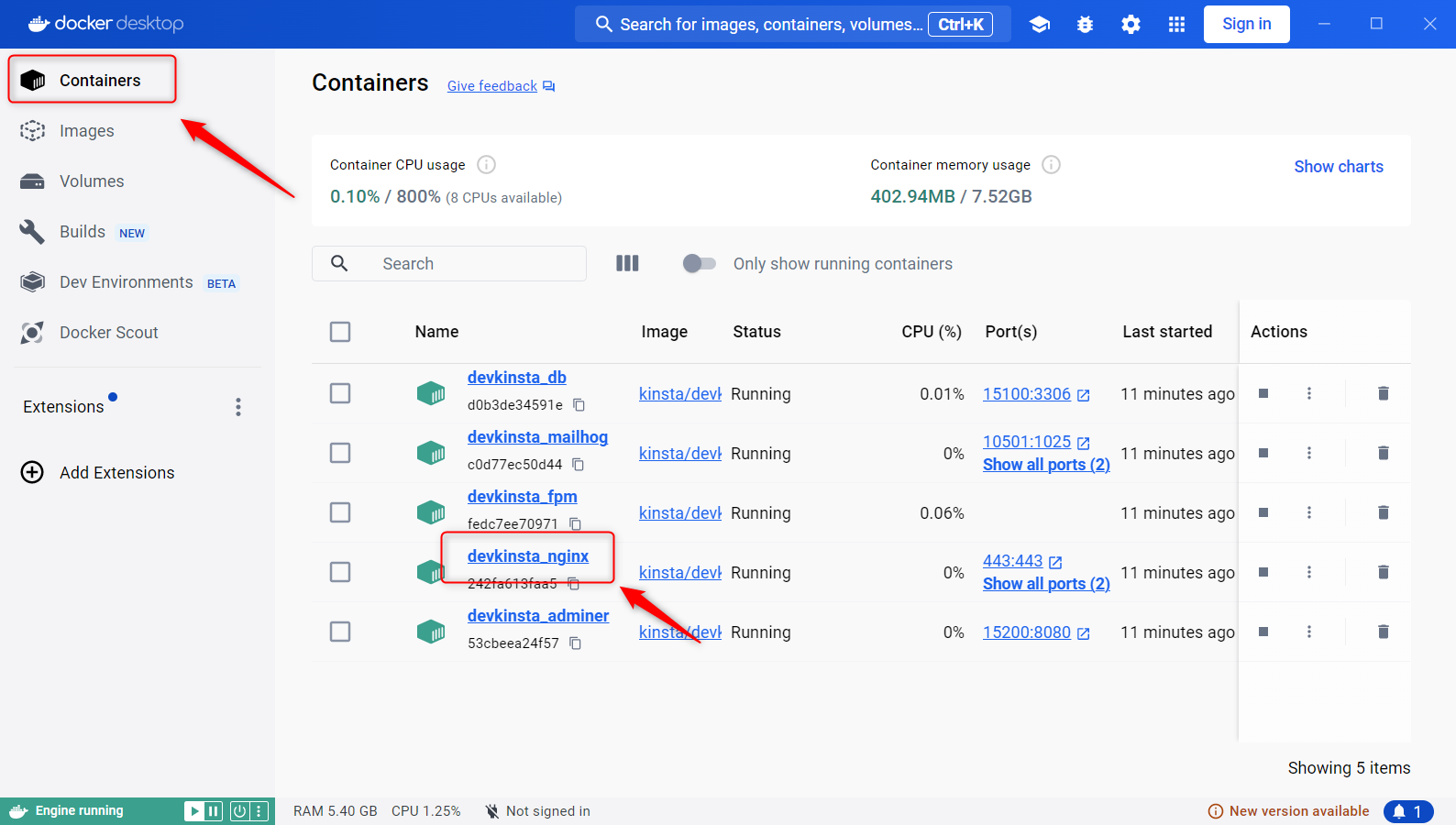
Docker Desktop 画面を開き、「Containers」をクリックし、メイン画面上にある「devkinsta_nginx」をクリックします。

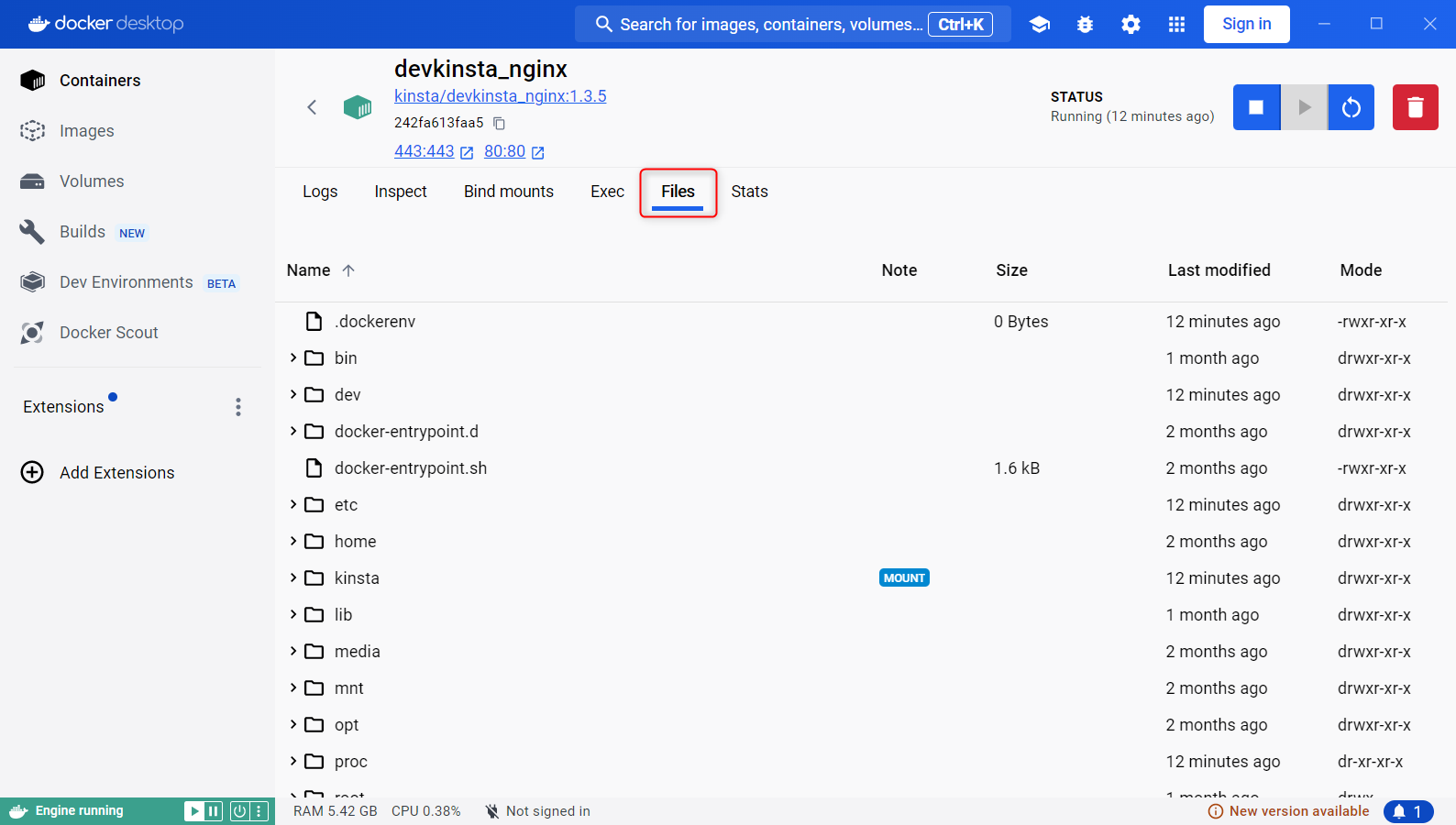
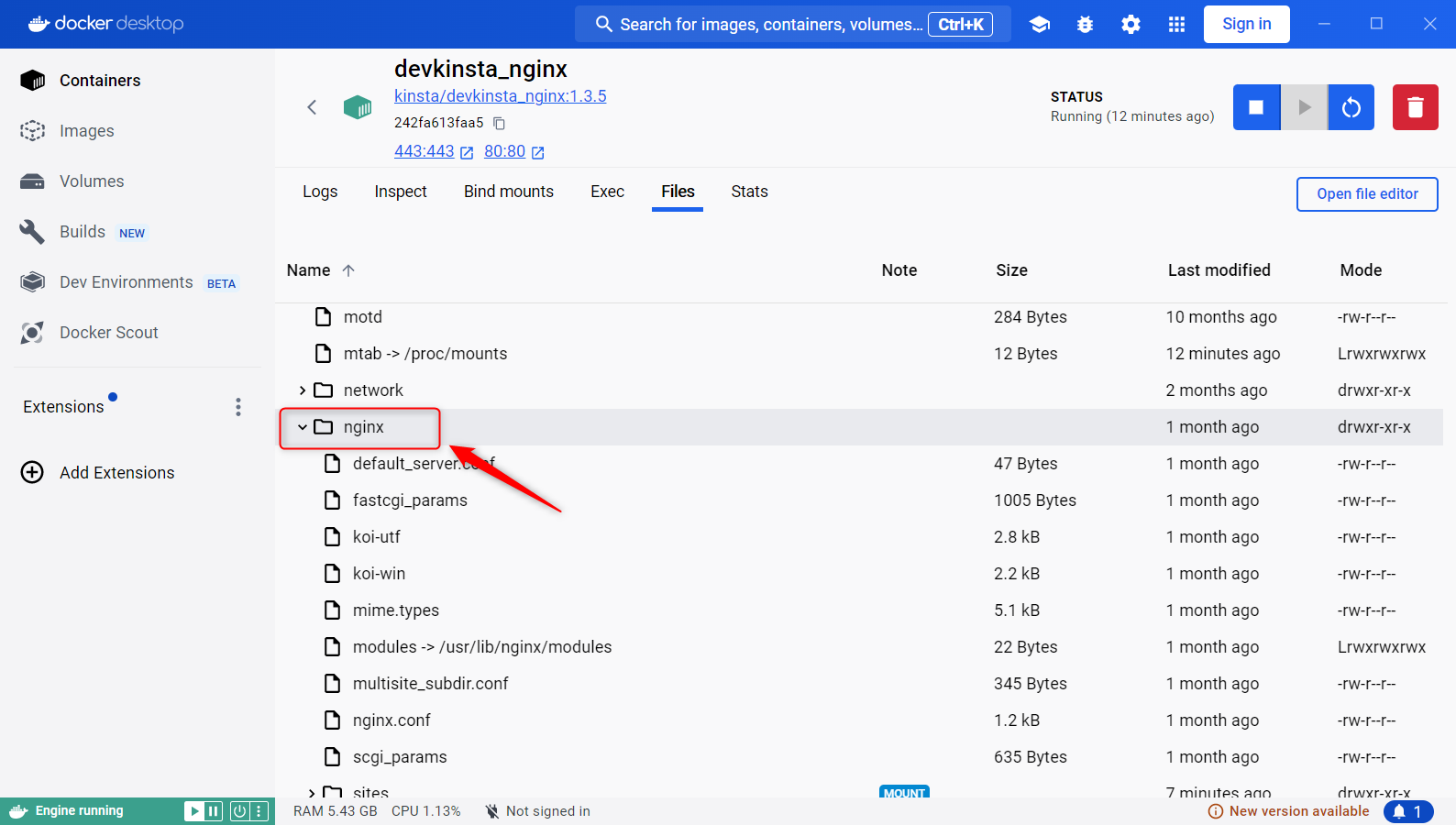
「Files」をクリックします。するとファイル一覧が表示されているはずです。

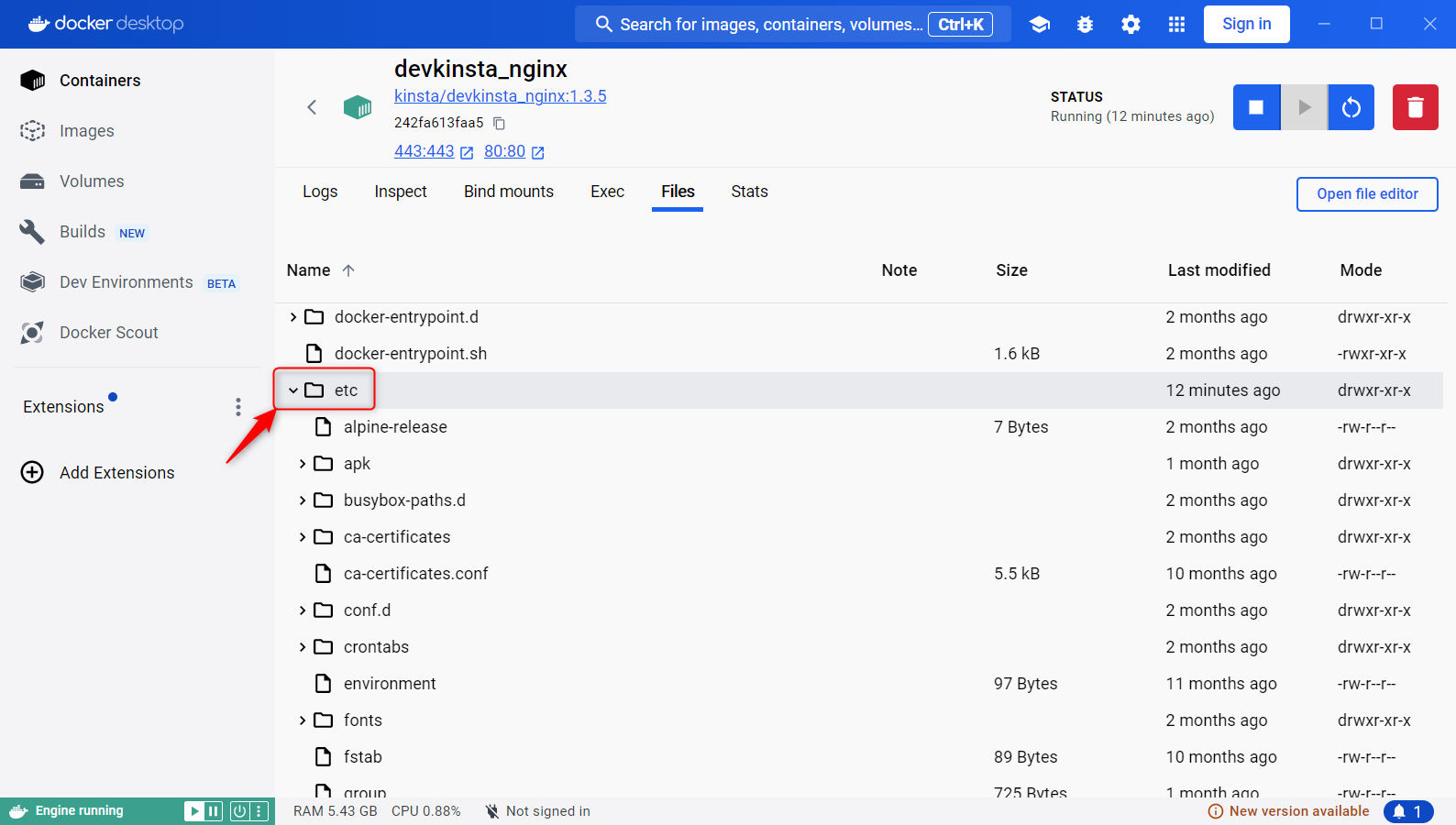
ファイル一覧の中にある「etc」をクリックします。「>」マークが下向きに変わったかと思います。

下にスクロールしていき「nginx」を探します。こちらも同じようにクリックすると「>」マークが下向きに変わります。

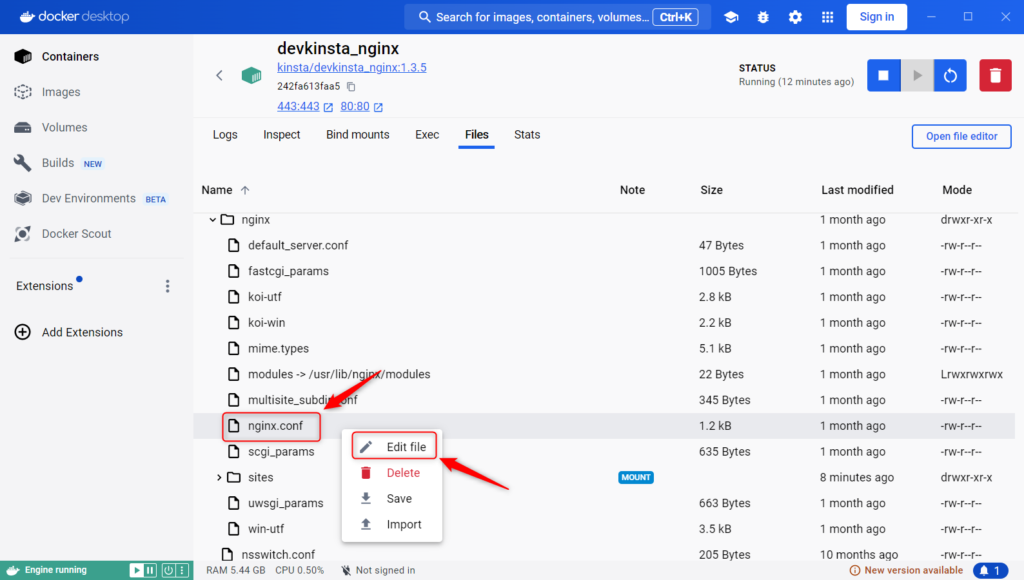
「nginx」配下に「nginx.conf」ファイルが見つかります。こちらを右クリックし「Edit file」をクリックします。
こちらパスで言うと「/etc/nginx/nginx.conf」です。

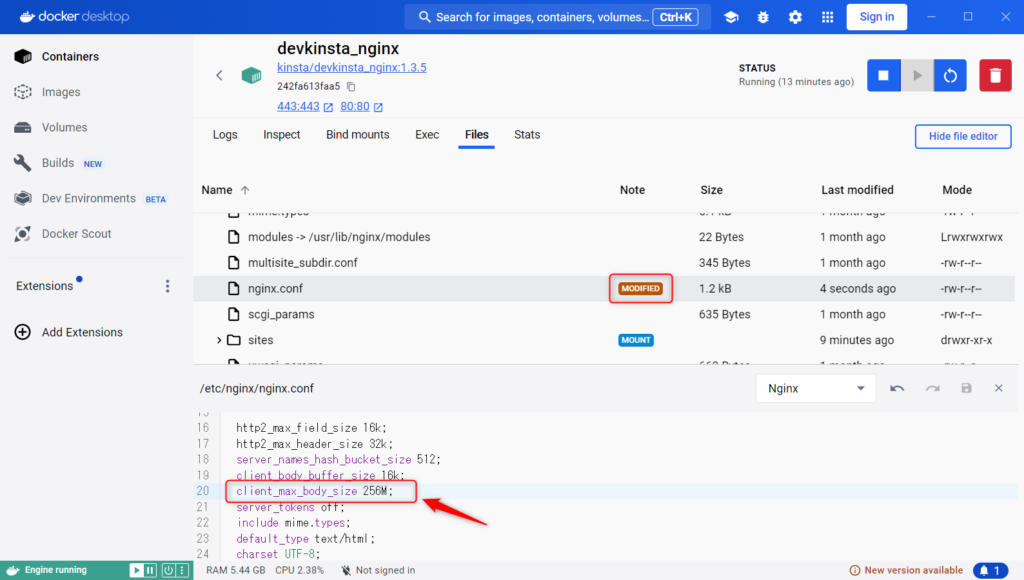
するとファイルの中身が表示されるので、「client_max_body_size 128M;」の「128M」の部分を好きな値に変更しましょう。
ここでは「256M」に変更しています。
変更したら、「Ctrl + S」で上書き保存しましょう。
更新されると「nginx.conf」ファイルのところに「MODIFIED」マークが追加されます。
php.ini ファイルを編集
先ほどと似たような手順になるので頑張りましょう。

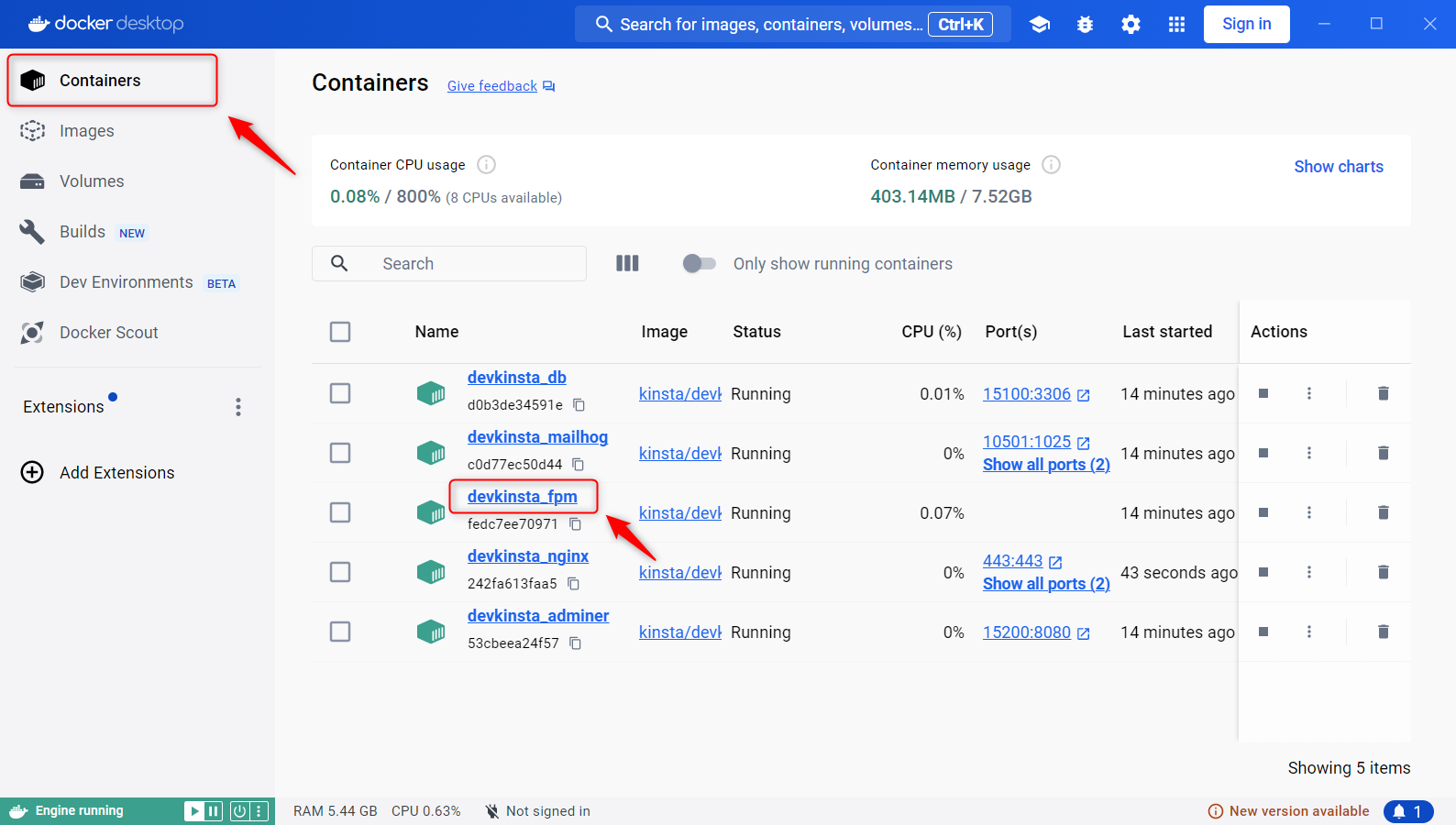
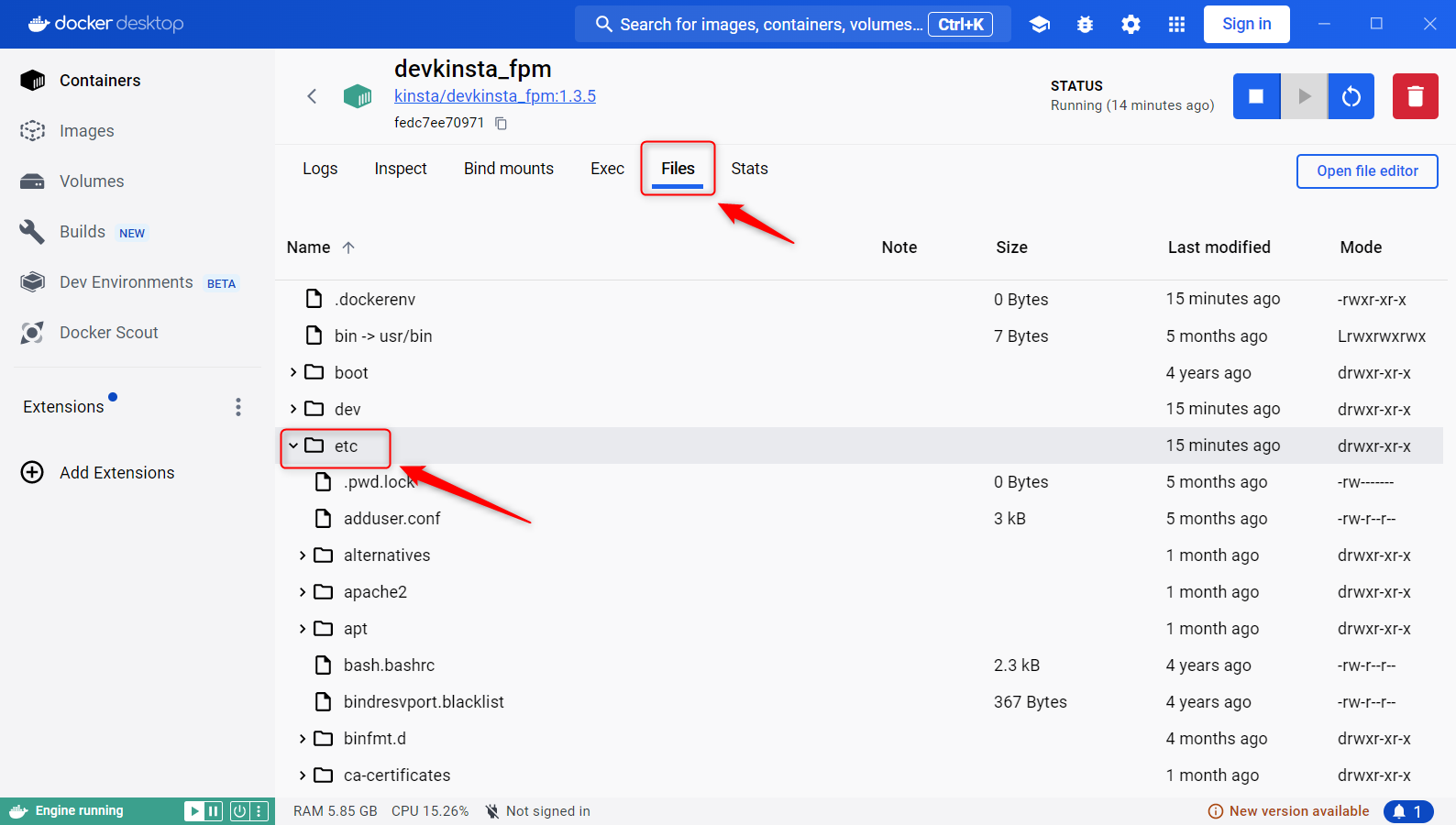
「Containers」をクリックし、メイン画面上にある「devkinsta_fpm」をクリックします。

「Files」をクリックし、ファイル一覧の中にある「etc」をクリックします。

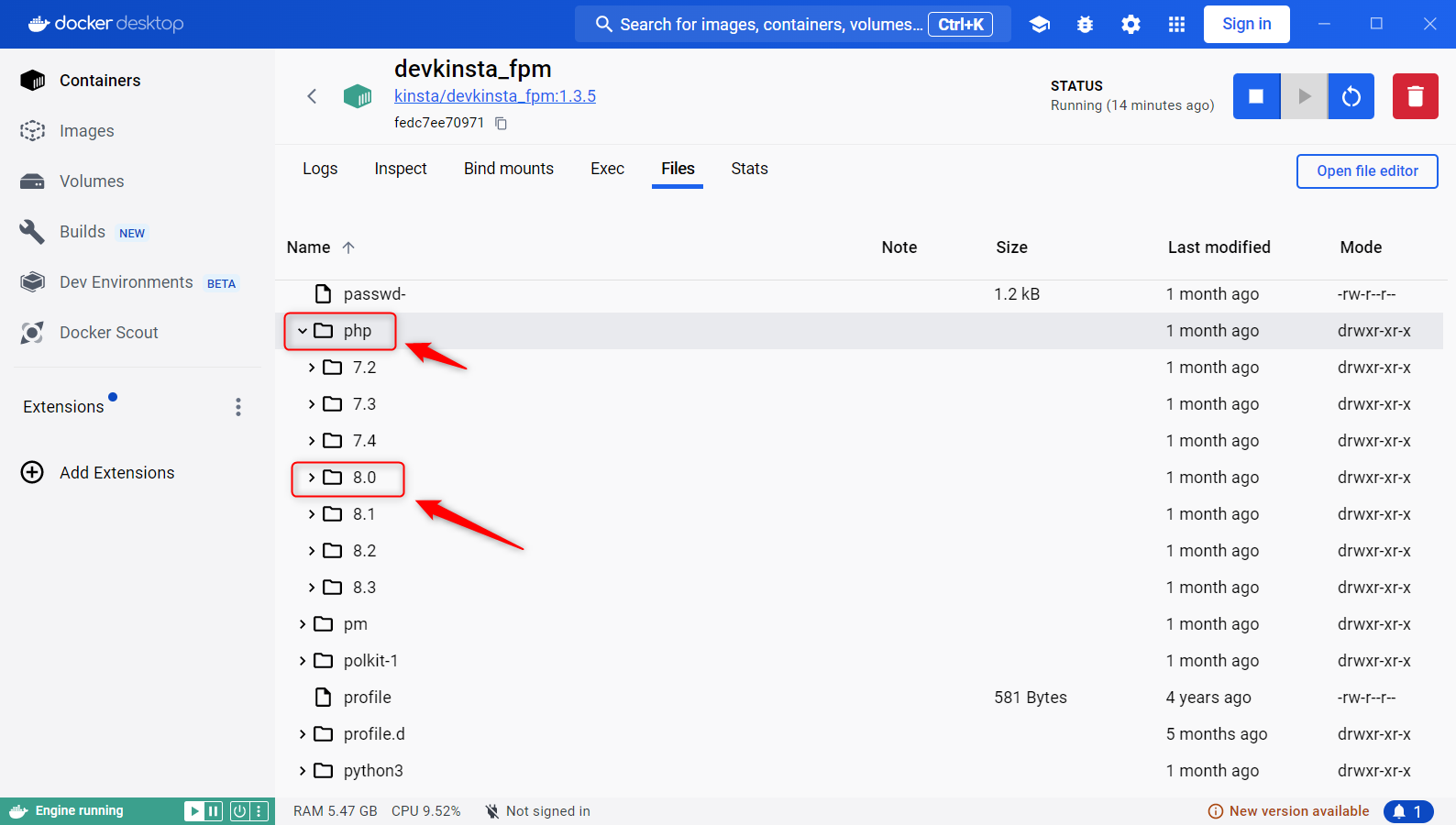
下にスクロールしていき「php」を探しクリックします。その配下の「8.0」をクリックします。

ここでは「8.0」を選択しましたが、環境によっては異なるバージョンを選ぶ必要があります。
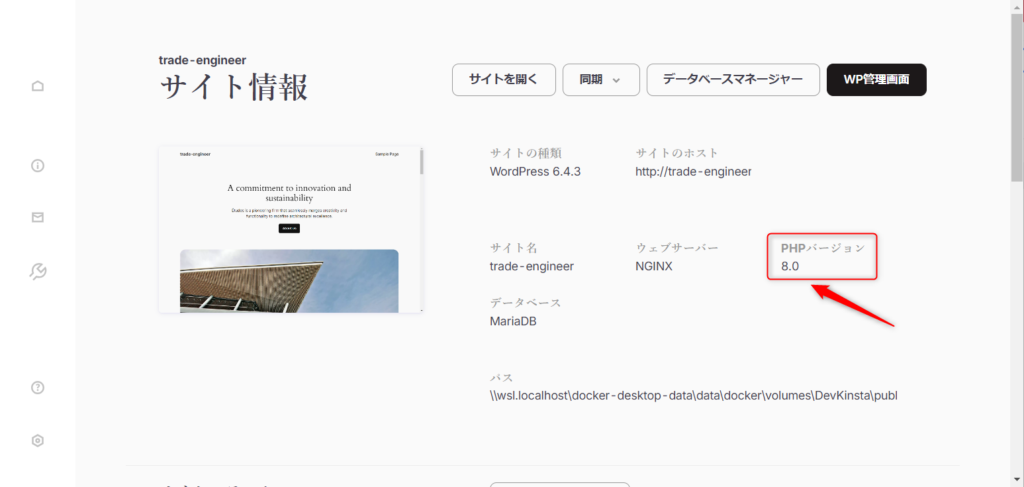
DevKinsta上で作成したWordPress環境のサイト情報を確認することでPHPバージョンを確認することが出来ます。
こちらと同じバージョンを選択しましょう。

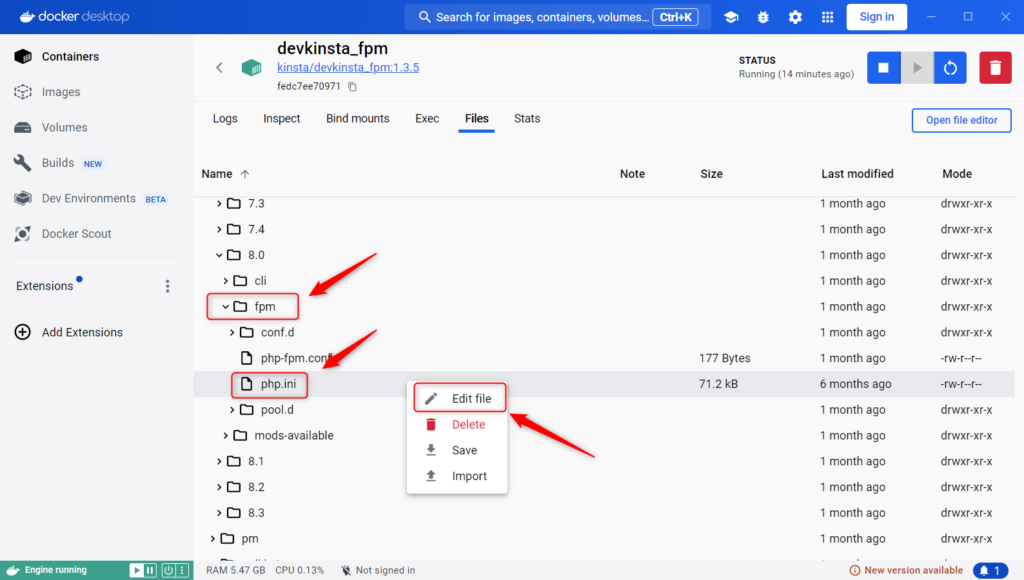
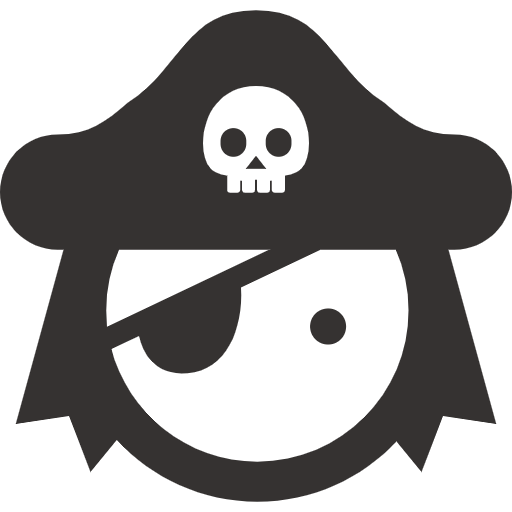
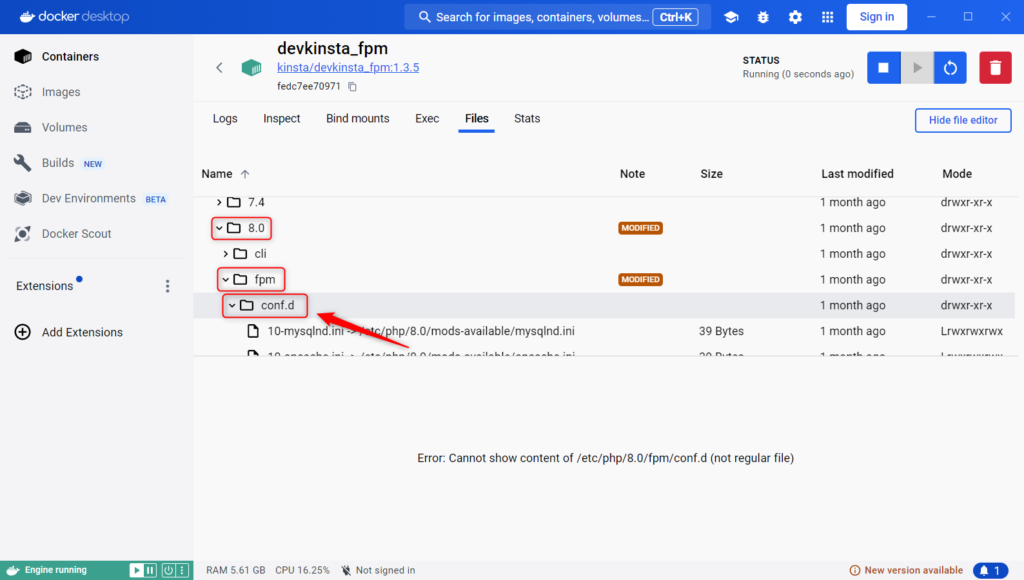
「8.0」配下の「fpm」、その配下にある「php.ini」ファイルを右クリックして「Edit file」をクリックします。
こちらパスで言うと「/etc/php/8.0/fpm/php.ini」です。

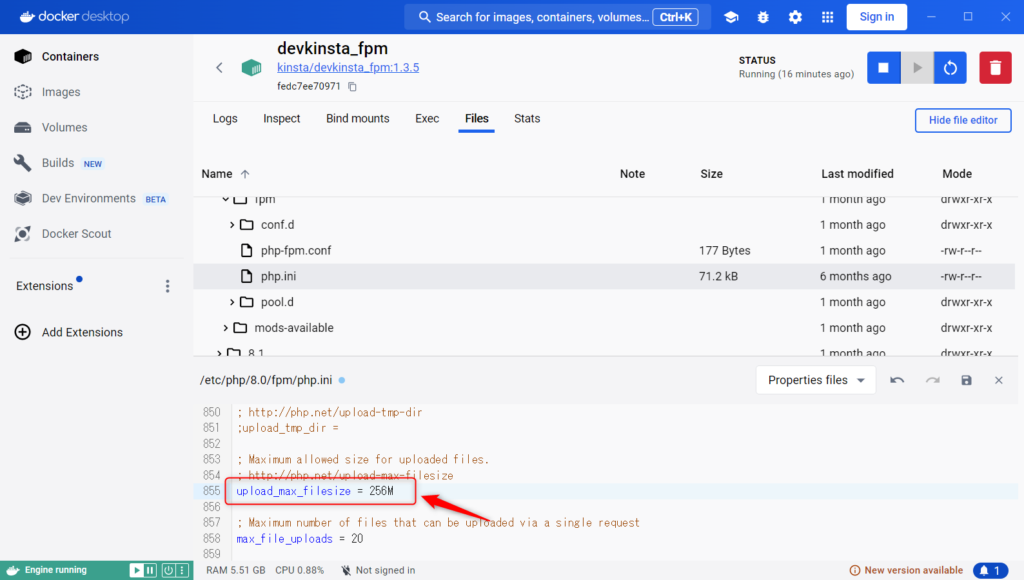
ファイル内の「upload_max_filesize」を探します。
値を256Mに変更しましょう。
「Ctrl + F」で検索すると簡単に見つかります。

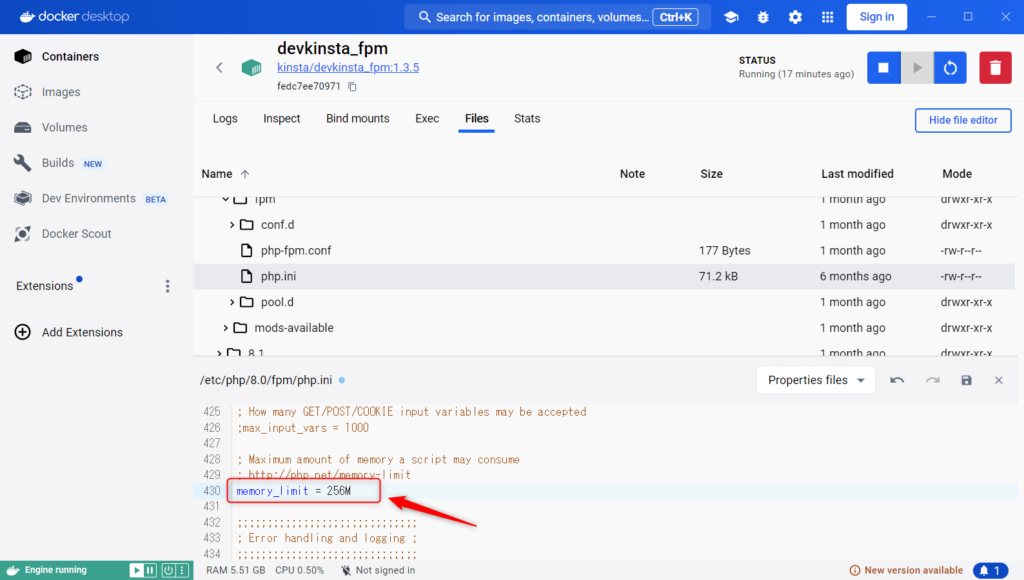
ファイル内の「memory_limit」を探し、値を256Mに変更します。

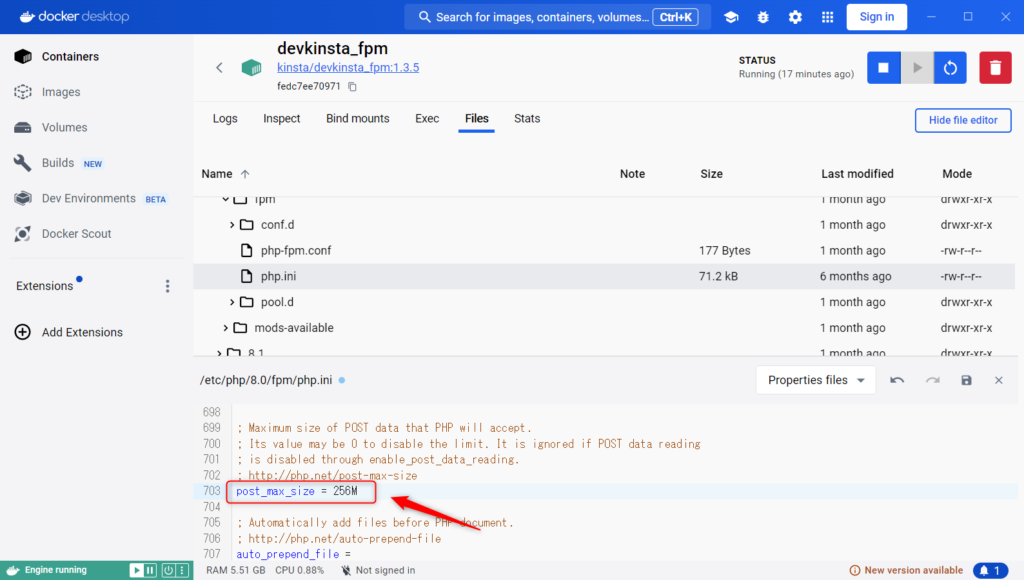
ファイル内の「post_max_size」を探し、値を256Mに変更します。

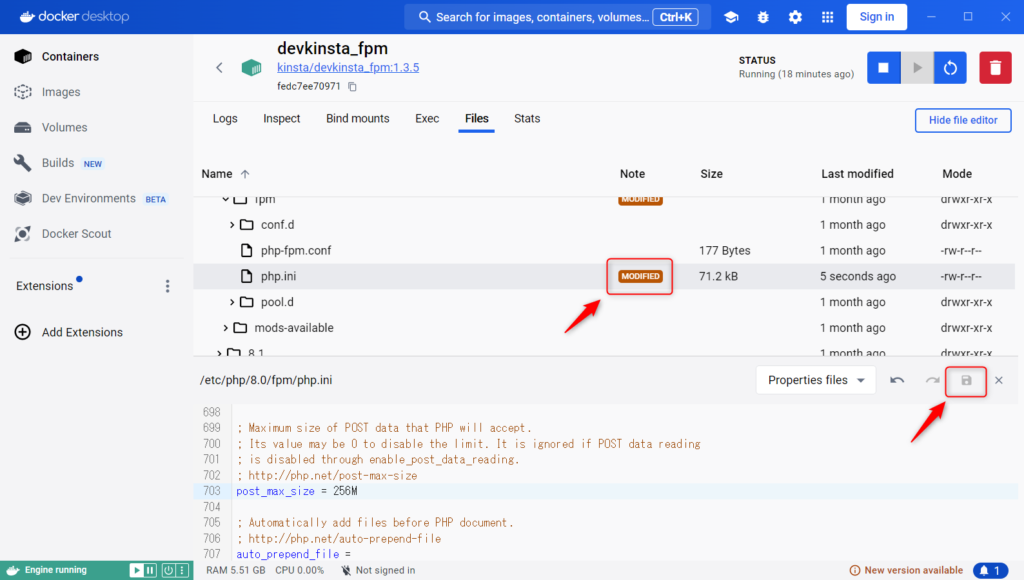
変更したら、「Ctrl + S」で上書き保存しましょう。右側の保存マークでも構いません。
更新されると「php.ini」ファイルのところに「MODIFIED」マークが追加されます。
 エイツ
エイツ3つとも変更できましたか?
upload_max_filesize
memory_limit
post_max_size
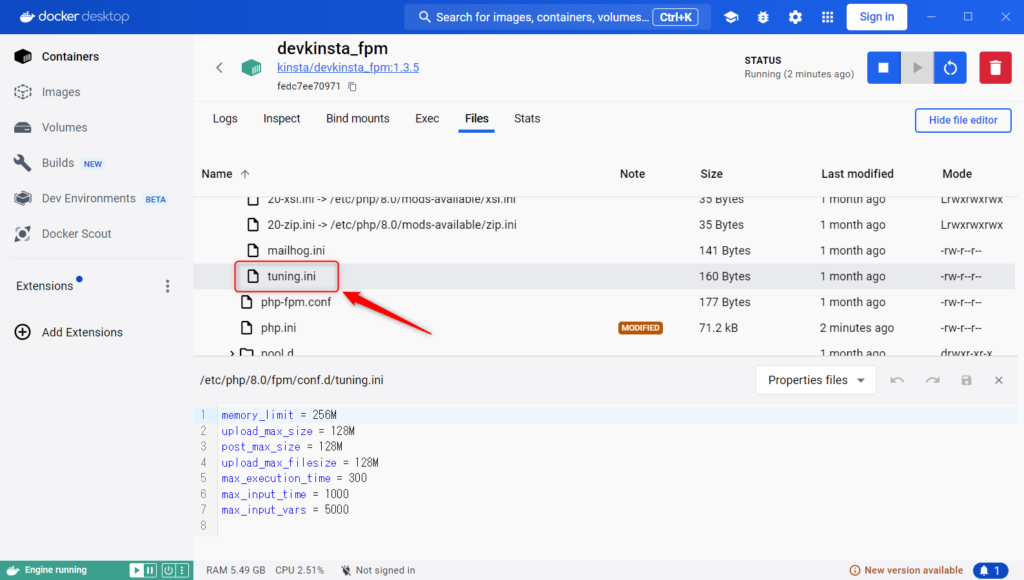
tuning.ini ファイルを編集
あと少しです。頑張りましょう。


「php.ini」ファイルが保存されている同じディレクトリ上に「conf.d」フォルダがあります。こちらをクリックします。


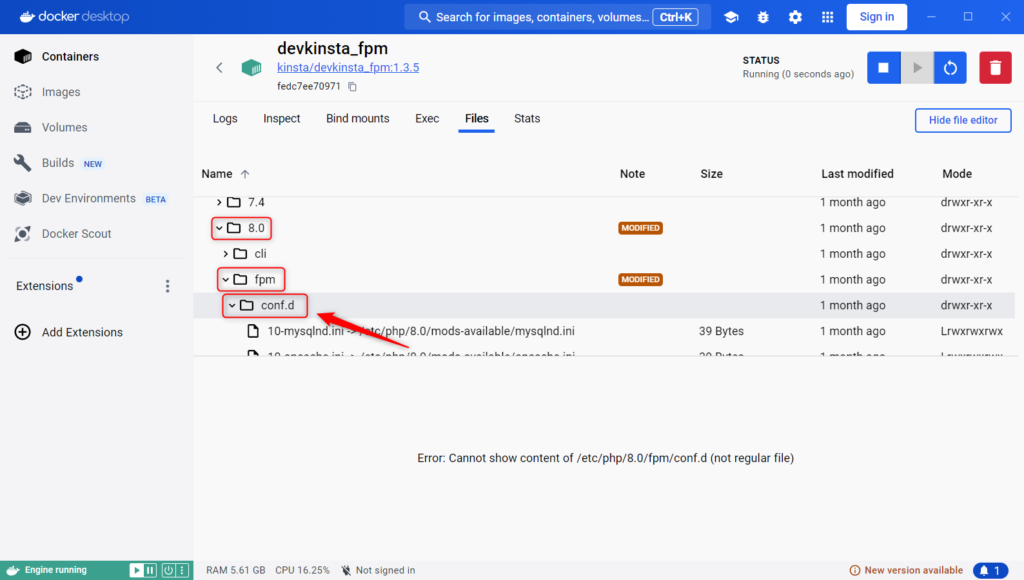
「conf.d」配下に「tuning.ini」ファイルがあるので、右クリックして「Edit file」をクリックします。
ここでも同じように以下の3つのファイルの値を「256M」に更新しましょう。
- upload_max_filesize
- memory_limit
- post_max_size



編集作業はこれで終わりです!
最後に再起動
変更した内容を反映させるために再起動を行います。


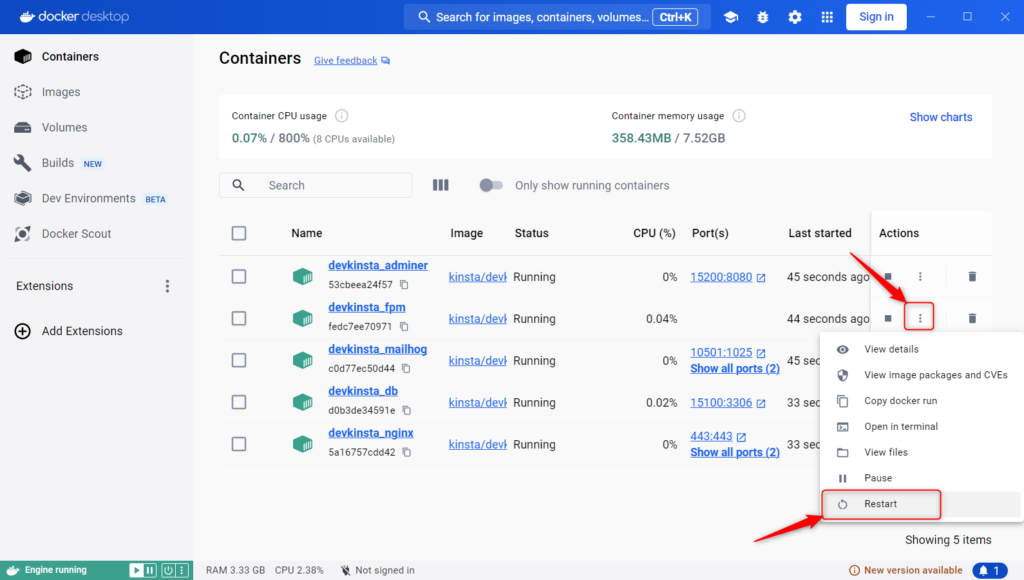
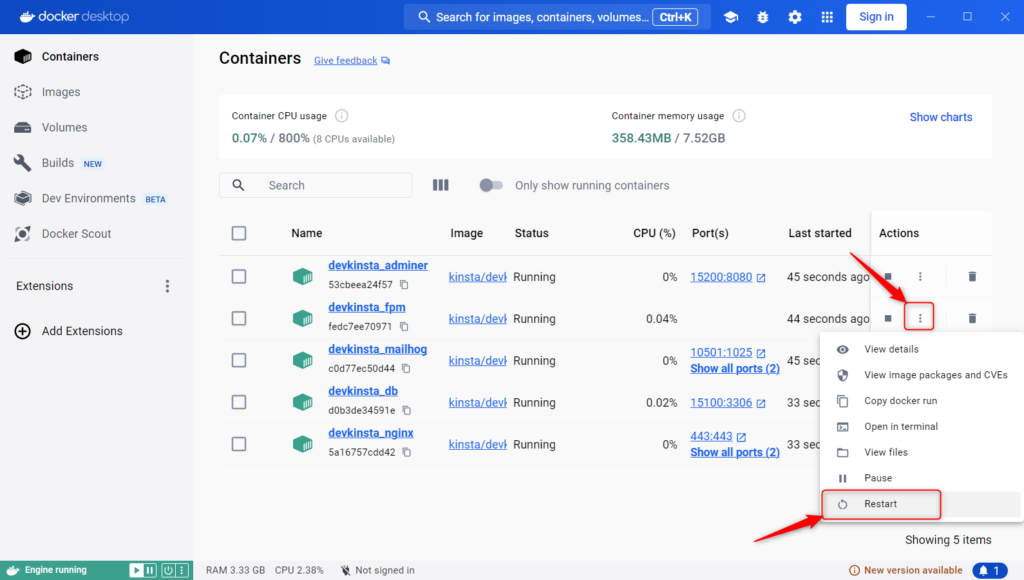
「devkinsta_nginx」「devkinsta_fpm」それぞれの「Actions」ボタンをクリックし「Restart」を実行します。
再起動自体はすぐ終わります。
変更後の最大アップロードファイルサイズを確認
値が更新されているかWordPress上で確認しましょう。


最大アップロードファイルサイズの値が「256M」に更新されました。







コメント