このページでは、MetaEditorの基本的な使い方について解説します。
MetaEditorは、MQLコードを書いてインジケーターやEAを作成したり、バックテストといったチャート分析に必要なツールとなります。
基本的な使い方がわかれば、そこまで難しいものではありませんので、しっかりと確認しておきます。

MetaEditorを起動
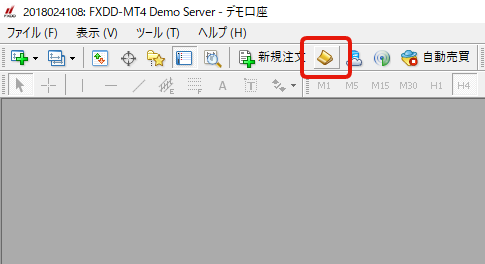
MT4を起動し上部にあるボタンをクリックします。

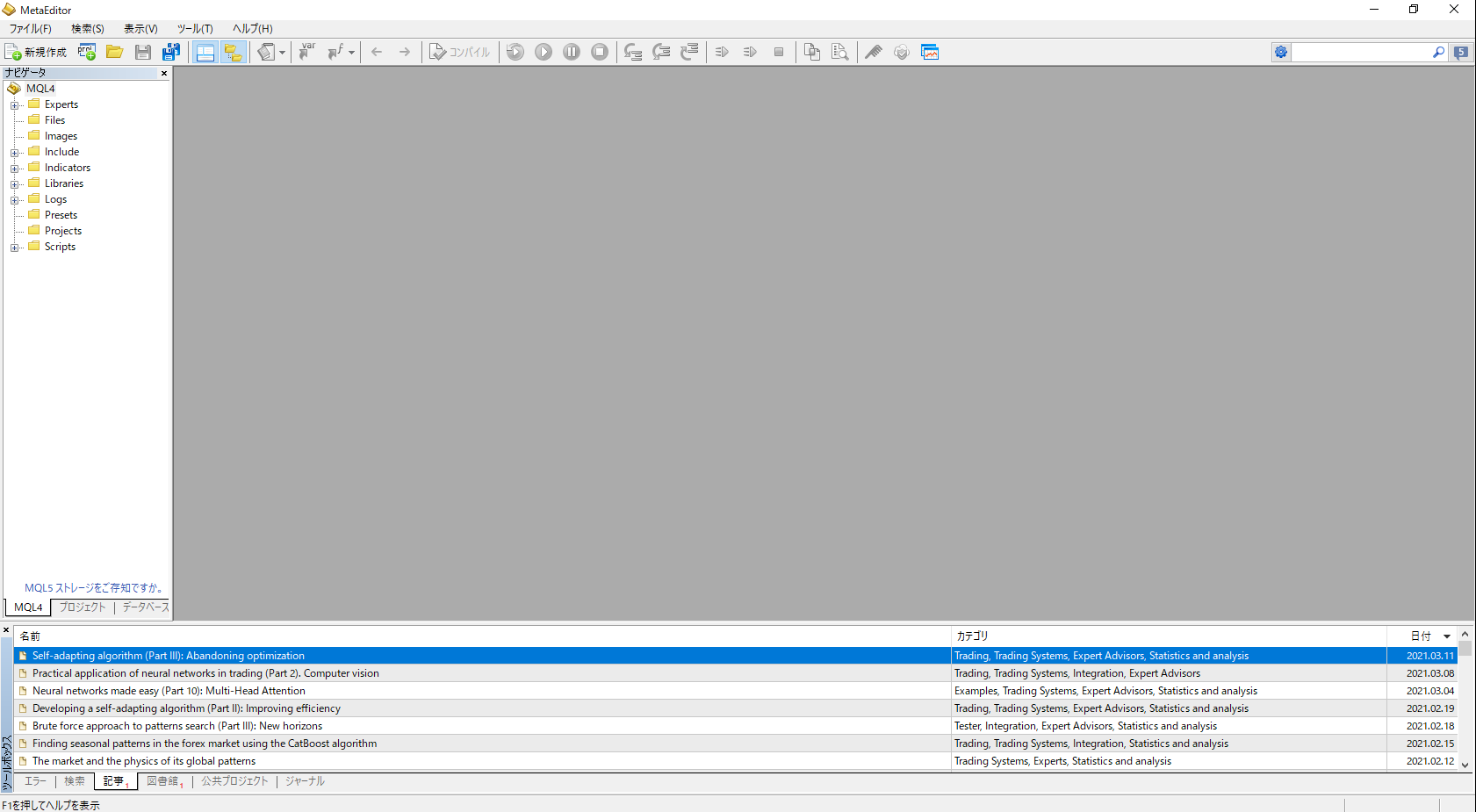
MetaEditor が開きます。

オプション設定
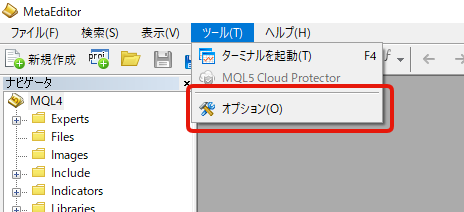
メニューバーにある「ツール」⇒「オプション」を選択します。

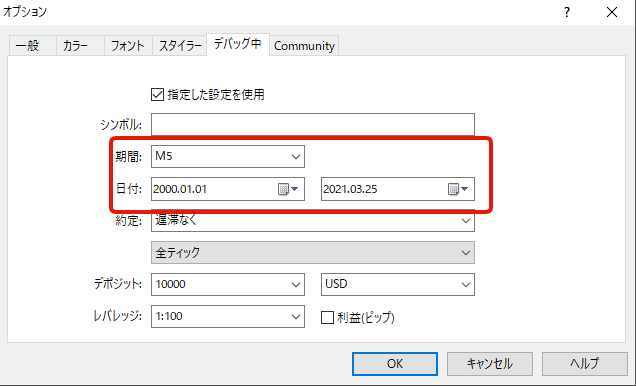
オプション画面が開きますが、こちらで、MetaEditor を使用する際の環境設定を変更することが出来ます。
基本的には標準のままで構いませんが、「デバッグ中」タブだけ変更していきましょう。
これから5分足確定足ベースのインジケーターを作成していくため、デバッグを利用する際も5分足チャートでデバッグが実行された方が良いです。
「期間:」を「M5」に変更し、「日付:」をある程度期間を延ばした状態に設定しておきましょう。

「シンボル:」は空白のままでも構いませんが、デバッグ時に利用したい通貨ペアがあれば、そちらを指定しましょう。
設定項目についての説明は以下の通りです。
| シンボル |
|
|---|---|
| 期間 |
|
| 日付 |
|
その他は変更する機会があまりないので省略します。オプション画面は「OK」または「キャンセル」で閉じることが出来ます。
カスタムインジケーターの作成
早速ですが、簡単なカスタムインジケーターを作成してみましょう。
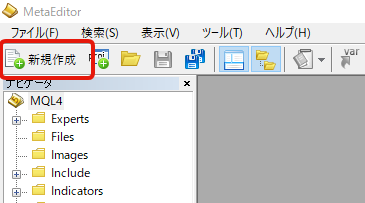
MetaEditor 画面左上にある「新規作成」ボタンをクリックします。

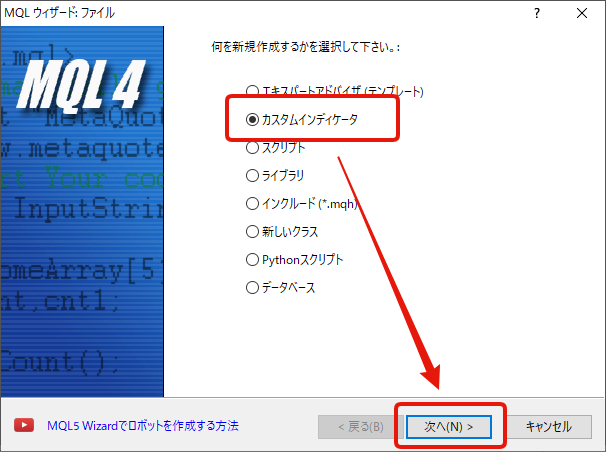
ウィザード画面が表示されるので、「カスタムインディケータ」にチェックし「次へ」をクリックします。

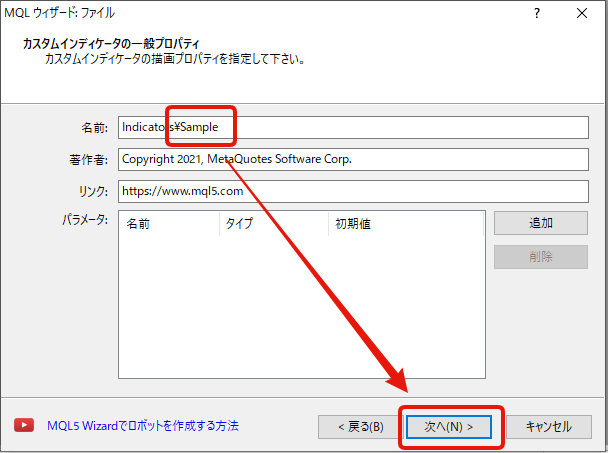
任意の名前を入力して「次へ」をクリックします。ここでは「Sample」という名前で作成します。

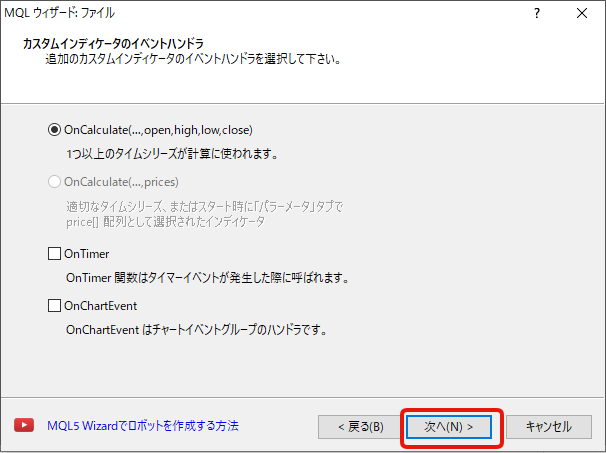
初めから「OnCalculate(…,open,high,low,close)」にチェックがついている状態かと思いますので、そのままの状態で「次へ」をクリックします。

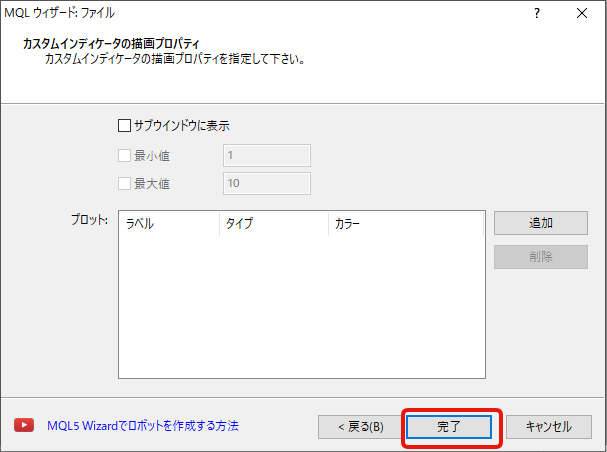
次もそのままの状態で構いませんので、「完了」をクリックします。

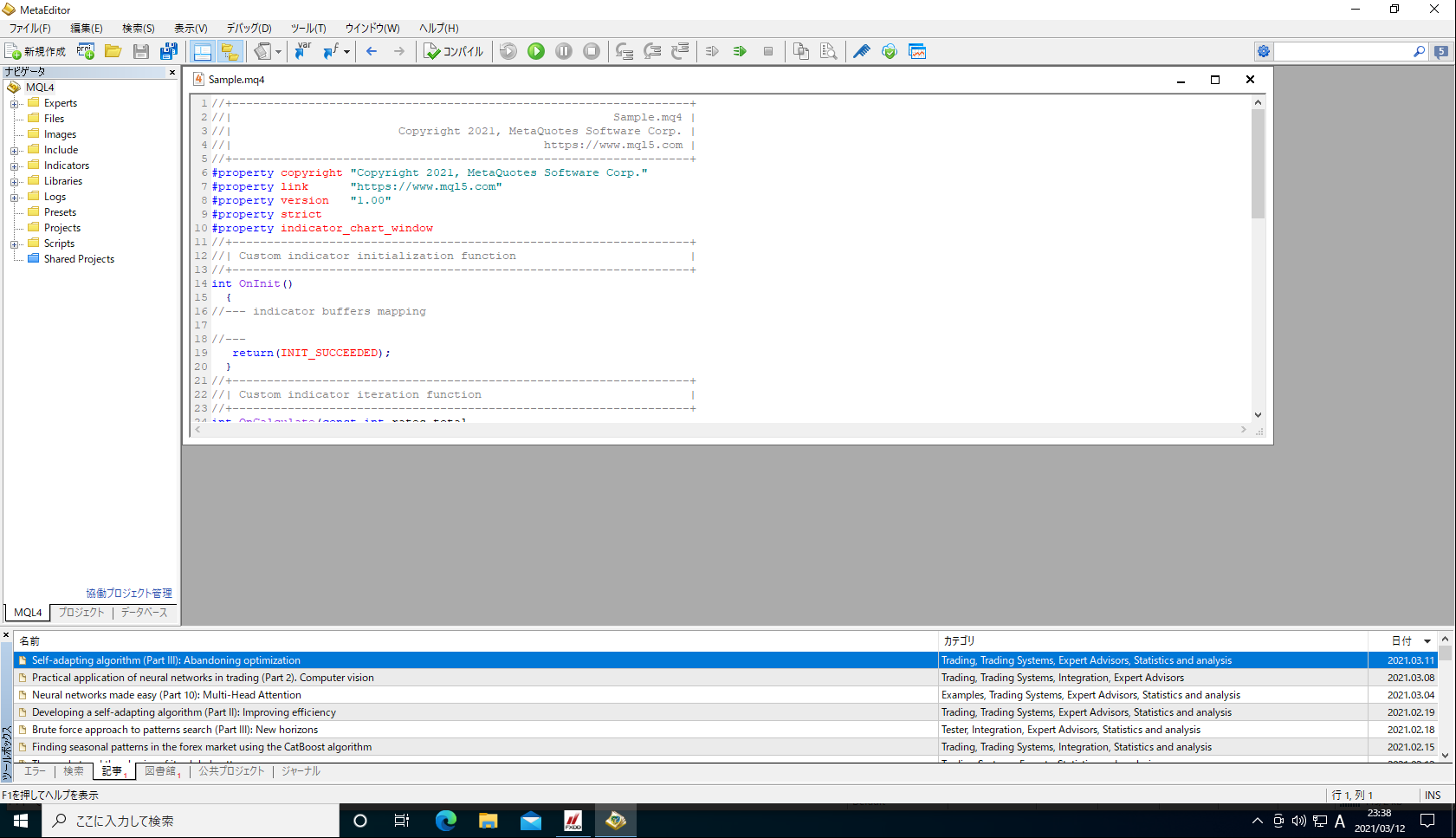
ウィザード画面が閉じ、カスタムインジケーターファイル(Sample.mq4)が作成されました。

Hello World!を表示してみる
何やら難しいコードが書かれていると思うかもしれませんが、簡単なコードを書いて実際に動かしてみましょう。
コードの24行目に「int OnCalucalate(省略…」から始まる部分があると思います。
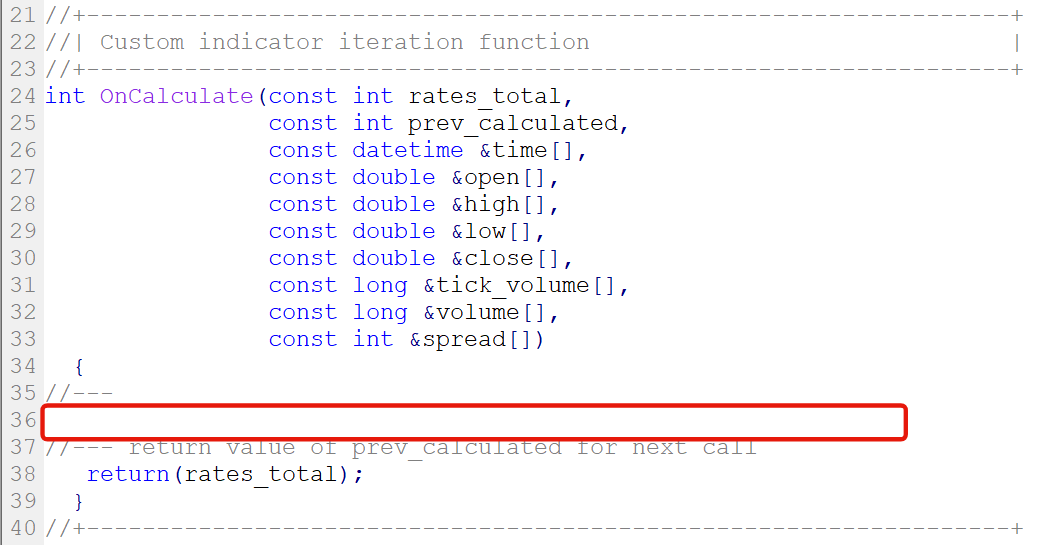
そして36行目が空白になっているはずです。

上記の赤枠で囲まれた部分です。よく見ると{ }(34行目と39行目)で囲まれていることがわかります。
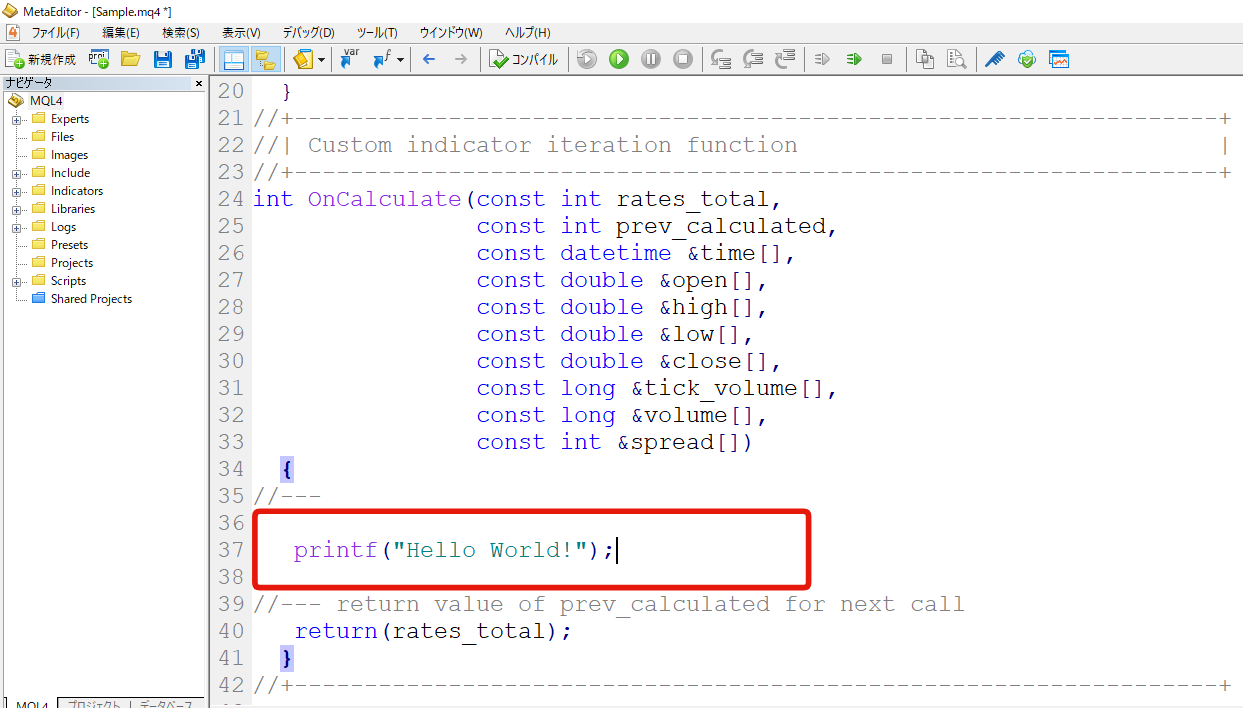
この間に、以下をそのまま入力してみましょう。
printf(“Hello World!”);

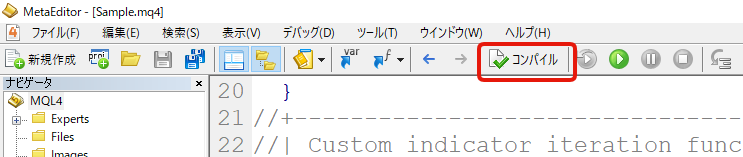
入力できたら、画面上部にある「コンパイル」をクリックします。

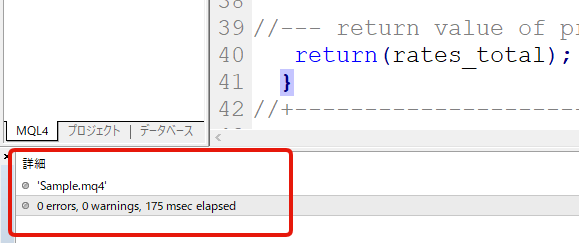
すると、画面下部の赤枠部分に「0 errors, 0 warnings, …」と表示されます。エラーが出てる場合は、正しくコードが記述できていない可能性があります。再度見直してみてください。

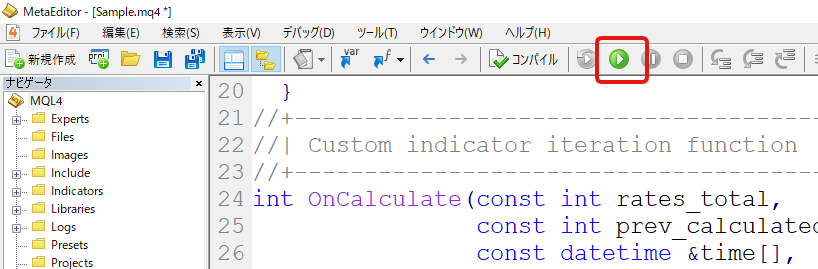
それでは、実際に動かしてみます。画面上部にあるデバッグのスタートボタンをクリックしてください。

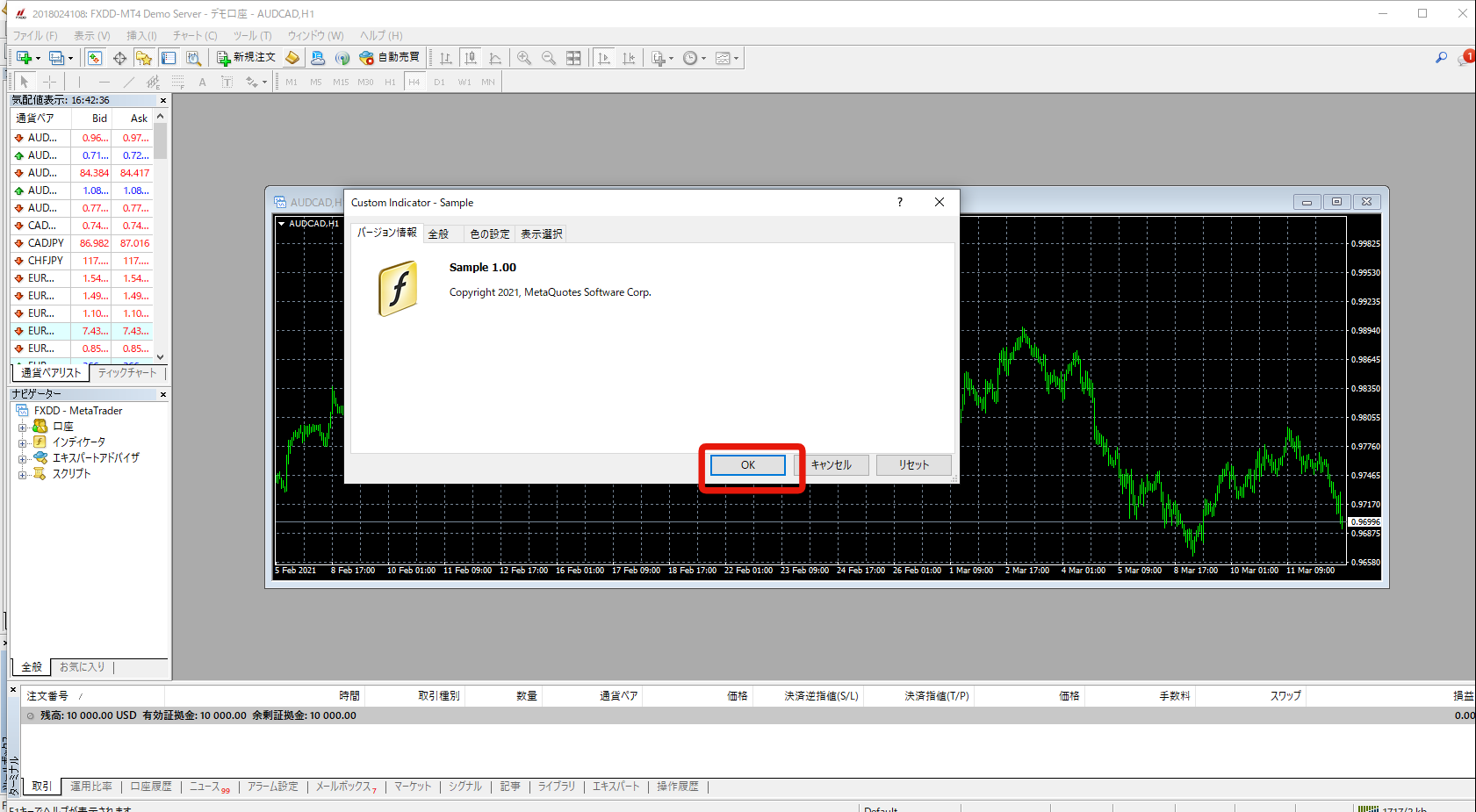
スタートボタンをクリックすると、MT4画面に以下のような画面になっているかと思います。この状態で「OK」をクリックします。

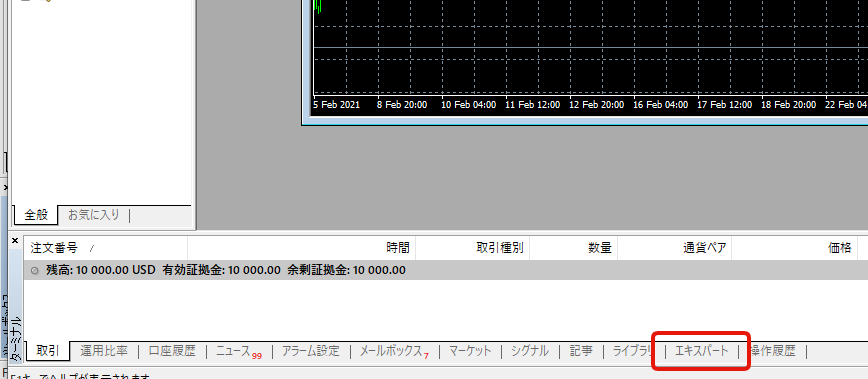
あれ?特に変化なしと思うかもしれませんが、大丈夫です。画面下部にある「エキスパート」をクリックしてください。

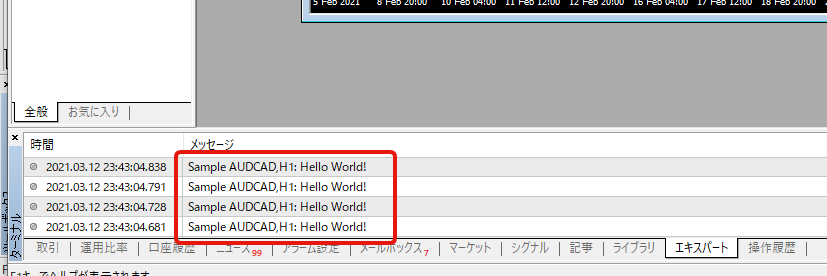
すると、しっかり「Hello World!」と表示されていることがわかります。しかも連続で表示されています。これは、ティックが更新されるたびに先ほどのコードが実行されるので、連続で表示されます。

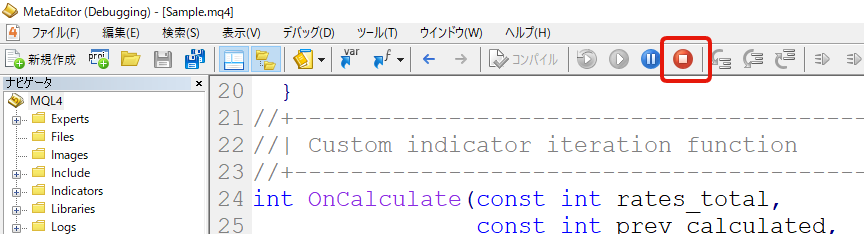
デバッグを終了する場合は、MT4上のチャートを閉じるか、MetaEditor 上部にあるストップボタンを押します。

MetaEditor の使い方については以上です。次は変数についての勉強に進みましょう。

おまけ:フォントサイズを変更
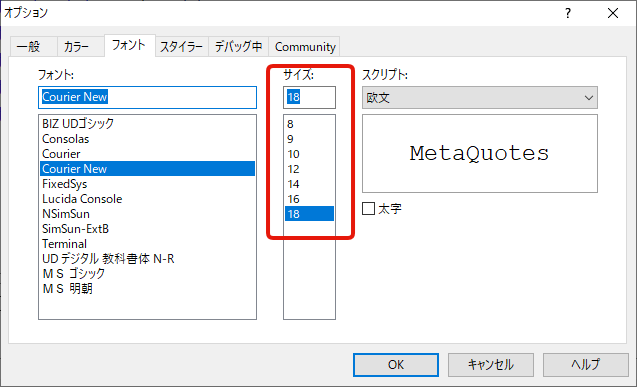
コードの文字サイズが小さいと感じる場合は、先ほどの「ツール」⇒「オプション」⇒「フォント」タブでサイズを変更することが出来ます。

自分の使いやすいようにカスタマイズしましょう。










コメント
コメント一覧 (17件)
https://pinupaz.top/# pinup az
purchase Modafinil without prescription: safe modafinil purchase – modafinil pharmacy
online Cialis pharmacy: affordable ED medication – secure checkout ED drugs
verified Modafinil vendors: modafinil pharmacy – modafinil 2025
generic tadalafil: cheap Cialis online – online Cialis pharmacy
modafinil pharmacy: modafinil 2025 – modafinil 2025
verified Modafinil vendors: Modafinil for sale – purchase Modafinil without prescription
Cialis without prescription: order Cialis online no prescription – Cialis without prescription
legit Viagra online: safe online pharmacy – legit Viagra online
buy generic Viagra online: discreet shipping – no doctor visit required
Amo Health Care: Amo Health Care – amoxicillin 775 mg
prednisone brand name canada: PredniHealth – over the counter prednisone pills
prednisone 40mg: PredniHealth – no prescription online prednisone
Amo Health Care: Amo Health Care – Amo Health Care
prednisone 20mg price in india: PredniHealth – prednisone for sale in canada
0e06qv
amoxicillin brand – order amoxicillin pills buy amoxil generic