DevKinstaは、WordPress開発者向けのローカル開発環境を提供するソフトウェアです。DevKinstaを使用すると、WordPressのローカルインストールを簡単にセットアップできます。開発に必要な環境やツールが事前に用意されているので、開発に集中することができます。DevKinstaには、ローカルでのWordPress開発を容易にするため、PHP、MySQL、Nginxのサーバーが事前にセットアップされており、SSLサポートも提供されています。
DevKinsta とは?
DevKinsta は、アメリカのKinstaというWordPressのマネージドホスティングプロバイダーが開発し、開発者がローカルでWordPressサイトを開発、テスト、およびデバッグするためのツールです。
DevKinsta を利用するメリット
DevKinstaを利用するメリットは以下の通りです。
| メリット | 説明 |
|---|---|
| 簡単なセットアップ | DevKinstaは、WordPressのローカルインストールを簡単にセットアップできます。ワンクリックでローカル環境を構築し、すぐに開発を開始できます。 |
| マネージドホスティングの機能 | DevKinstaはKinstaが提供するマネージドホスティングの機能をローカル環境で利用できます。高速で安全なWordPress環境を利用しながら、ローカルでの開発やテストが可能です。 |
| プリセット環境 | DevKinstaには、PHP、MySQL、Nginxなど、開発に必要な環境が事前にセットアップされています。開発者は環境構築に時間を費やすことなく、すぐに開発を開始できます。 |
| SSLサポート | DevKinstaはSSLサポートを提供しており、安全な通信を確保します。開発中のサイトにもSSLを適用し、セキュリティを向上させることができます。 |
| デバッグツールの統合 | DevKinstaにはデバッグツールが統合されており、開発中のWordPressサイトのデバッグが容易に行えます。エラーの特定や修正がスムーズに行えます。 |
| WordPressテーマやプラグインのテスト | DevKinstaを使用すると、WordPressテーマやプラグインのテストが容易に行えます。ローカル環境でのテストを通じて、サイトの安定性やパフォーマンスを向上させることができます。 |
| 共有可能な環境 | DevKinstaで構築したローカル環境は、共有可能です。チームメンバーやクライアントと開発環境を共有し、コラボレーションを促進します。 |
画面キャプチャだけなら十分問題ないですね。
DevKinsta を利用する際の注意点
DevKinsta を利用するには、事前にDocker Desktop がインストールされている必要があります。

DevKinsta のインストール時に、Docker Desktop をインストールするよう促されますので、事前にインストールしておきましょう。
インストール方法
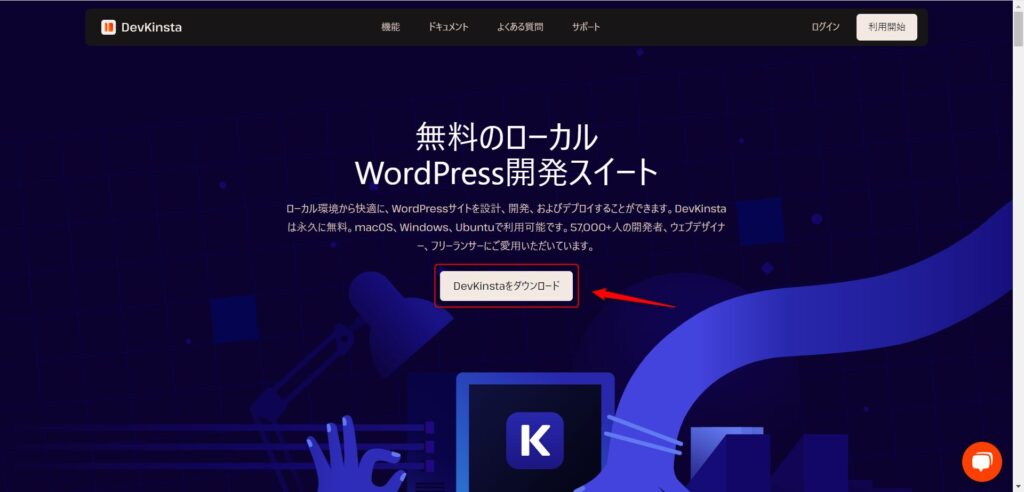
DevKinsta のサイトにアクセスします。

「DevKinstaをダウンロード」というボタンがあるので、クリックします。

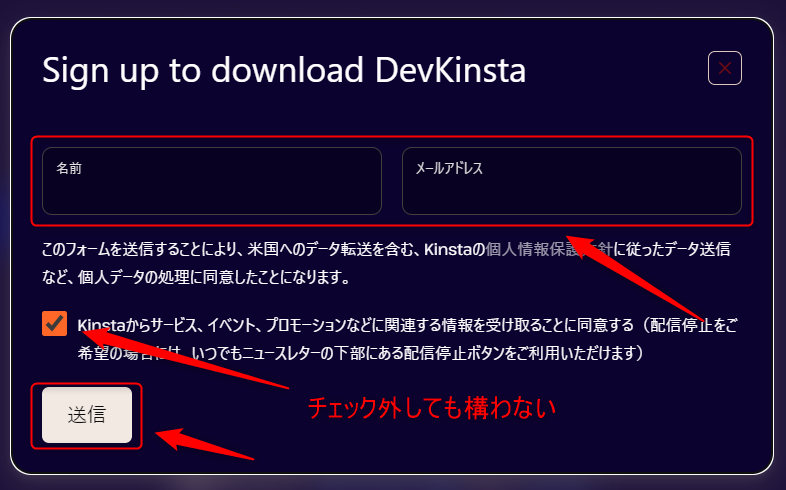
名前、メールアドレスの入力が求められます。チェックボックスは、情報配信を同意する内容なので外しても構いません。その後送信ボタンをクリックします。

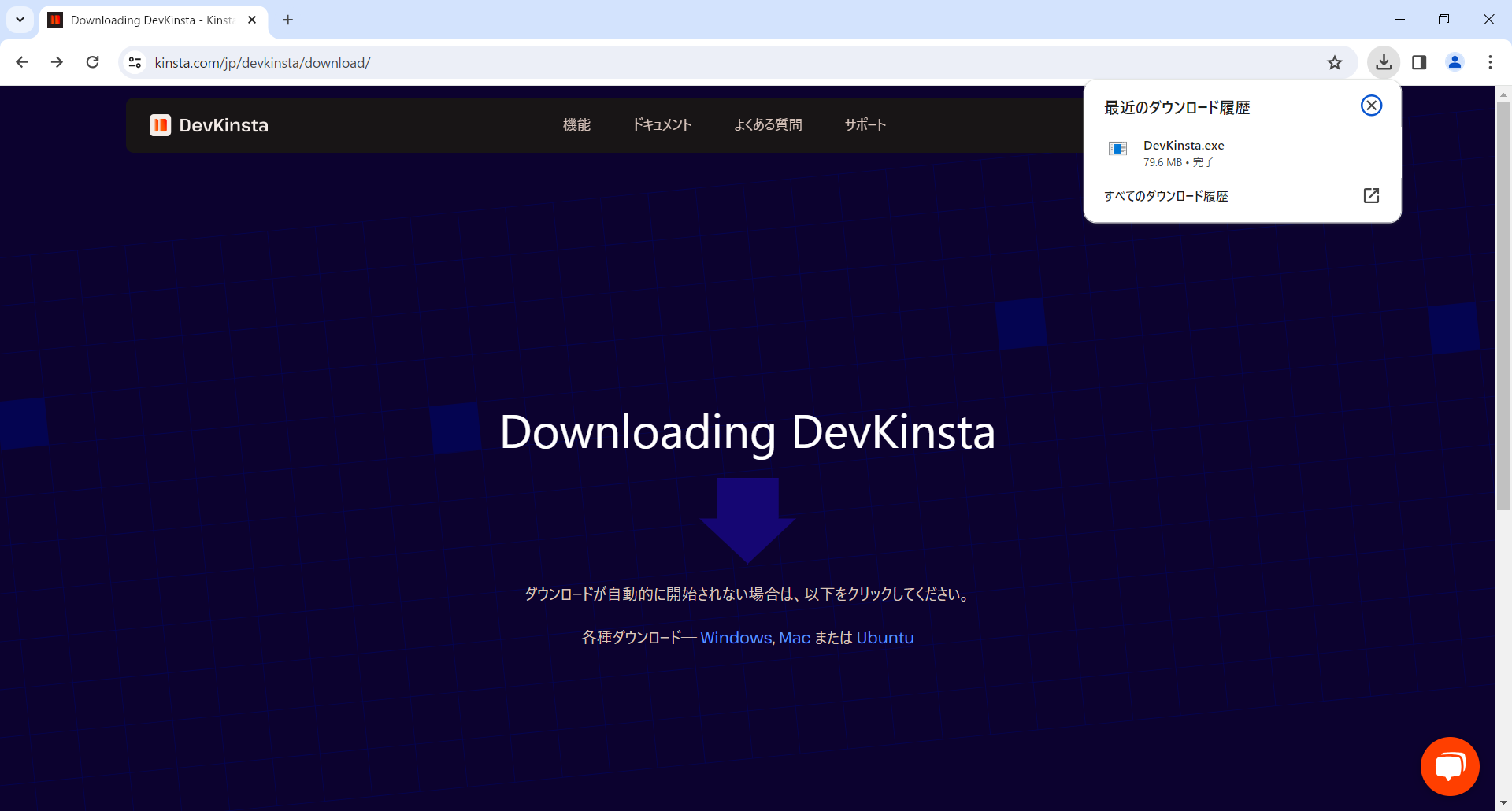
ダウンロードが開始されます。ダウンロードが完了したら、DevKinsta.exeを実行します。

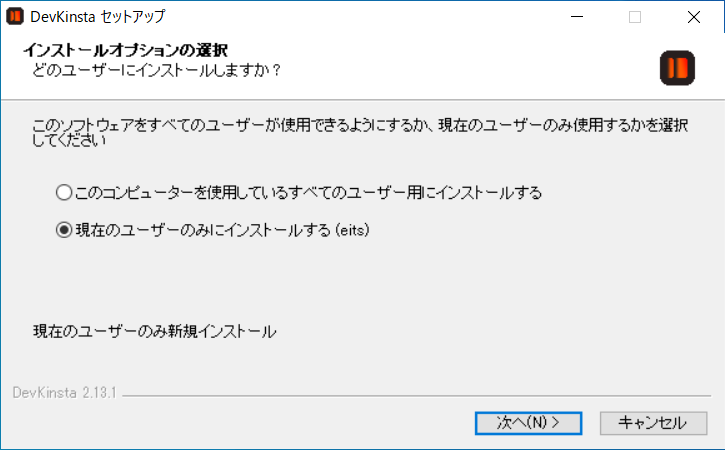
「現在のユーザーのみにインストールする」にチェックが付いている状態で構いませんので、「次へ」をクリックします。

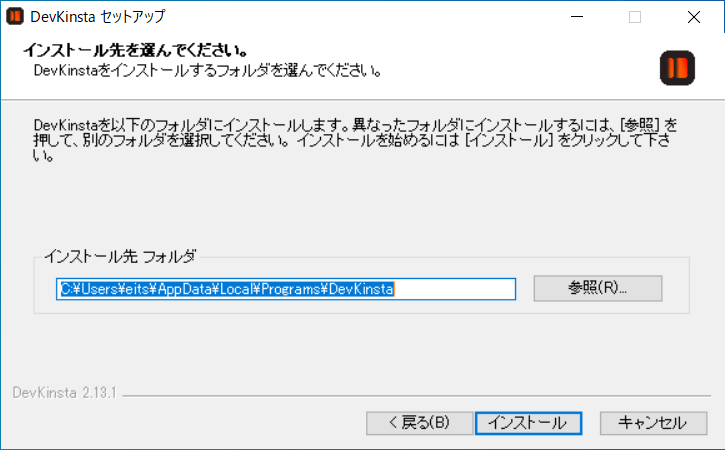
インストール先フォルダは特に変更する必要はありませんので、このまま「インストール」をクリックします。

インストールが開始されるので、しばらく待ちます。

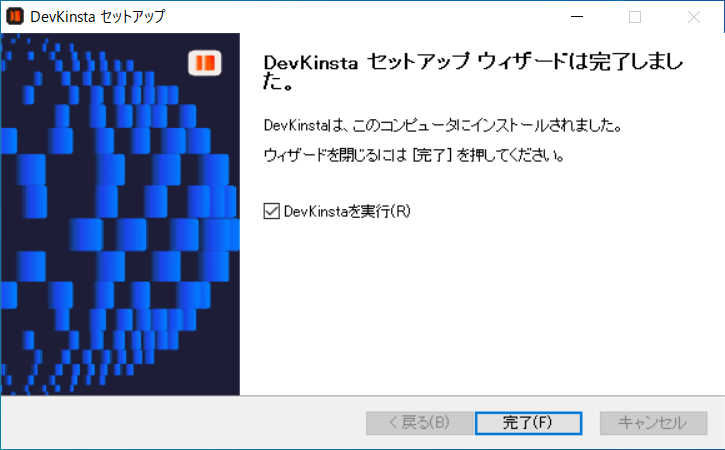
インストールが完了しました。「完了」ボタンをクリックします。
初回起動時の動作について
初回起動時は、いくつかポップアップメッセージが表示されます。

DevKinsta を実行すると、Docker も連動して起動されます。ただ何もする必要は無いのでこのまま待ちましょう。

Docker イメージがダウンロードされ、自動で構成されていきます。このまま待つだけで大丈夫です。

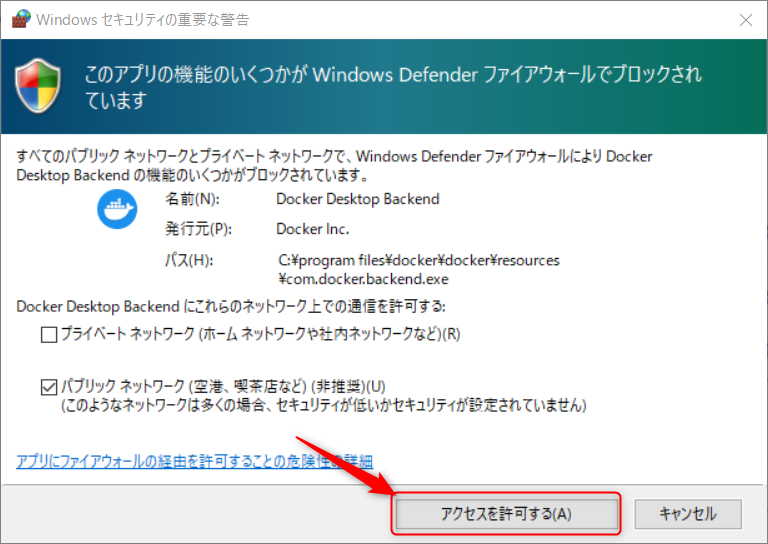
このような画面が表示されたら、「アクセスを許可する」をクリックしてください。
 エイツ
エイツ2回ほど表示されました!
Docker Desktop 画面を確認すると、Containers にdevkinsta_xxx という名前でコンテナが作成されています。
WordPress の新規サイト作成
ここからローカル環境を構築できるようになります。


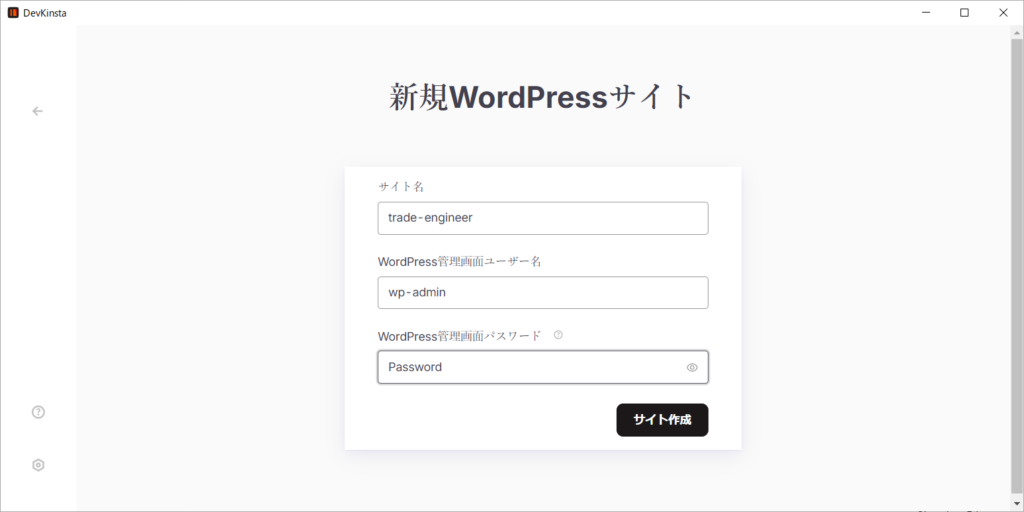
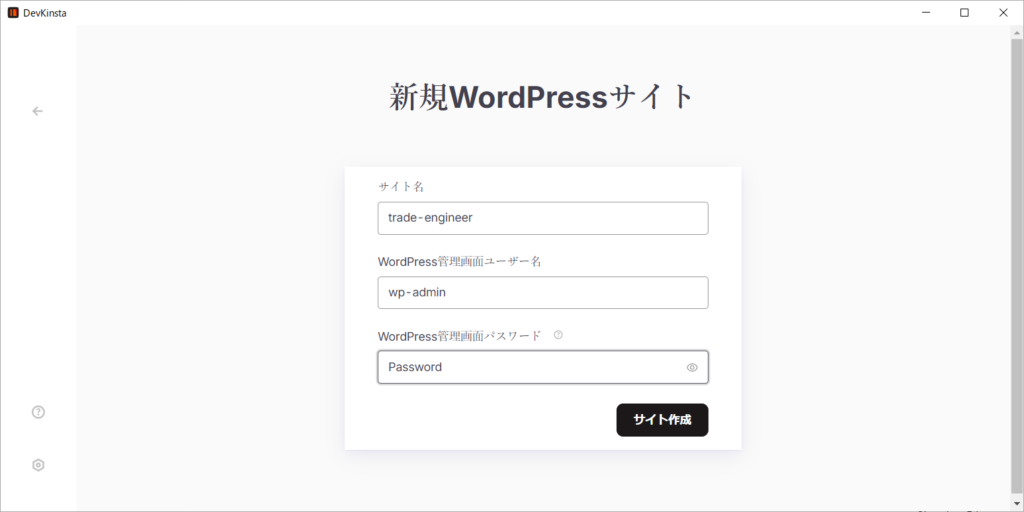
新規サイト作成画面が表示されるので、「新規WordPressサイト」をクリックします。


任意のサイト名、管理画面ユーザー名、パスワードを入力して「サイト作成」ボタンをクリックします。



サイト名に日本語入力できませんでした。
作成後にWordPress管理者画面で変更しましょう。
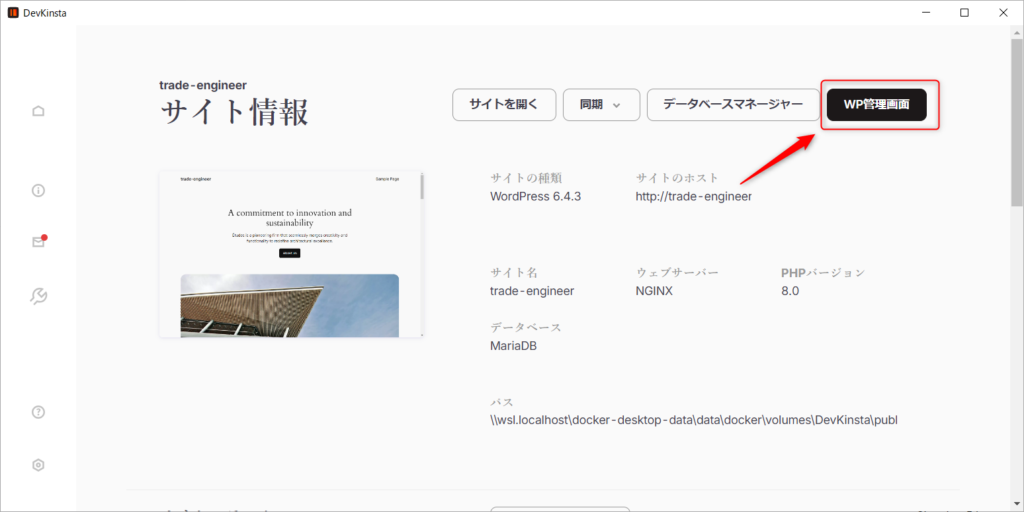
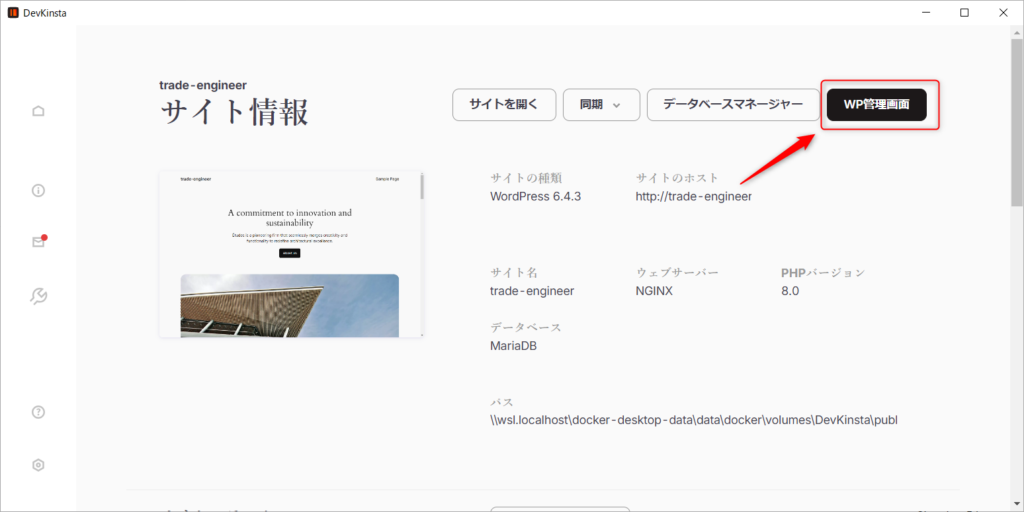
サイトが作成されました。試しに「サイトを開く」ボタンをクリックしてみましょう。


ブラウザが起動し、サイトが表示されました。アドレス部分には「xxxxxx.local」といった感じで表示されています。


次は、「WP管理画面」をクリックしてみましょう。


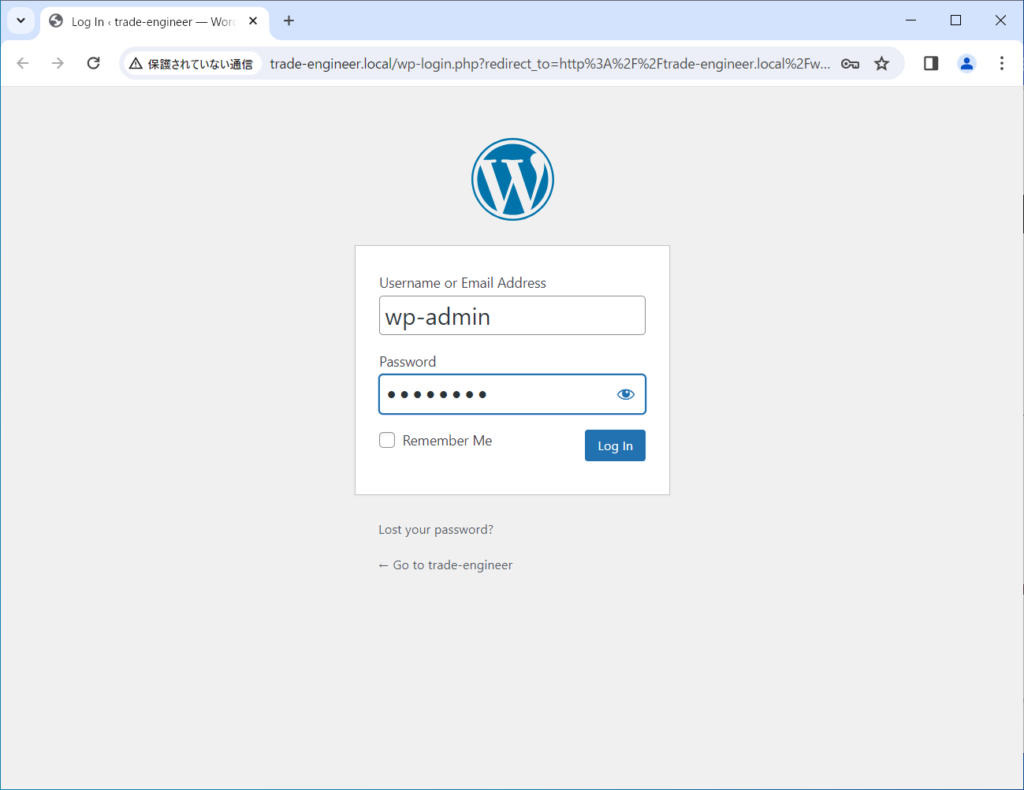
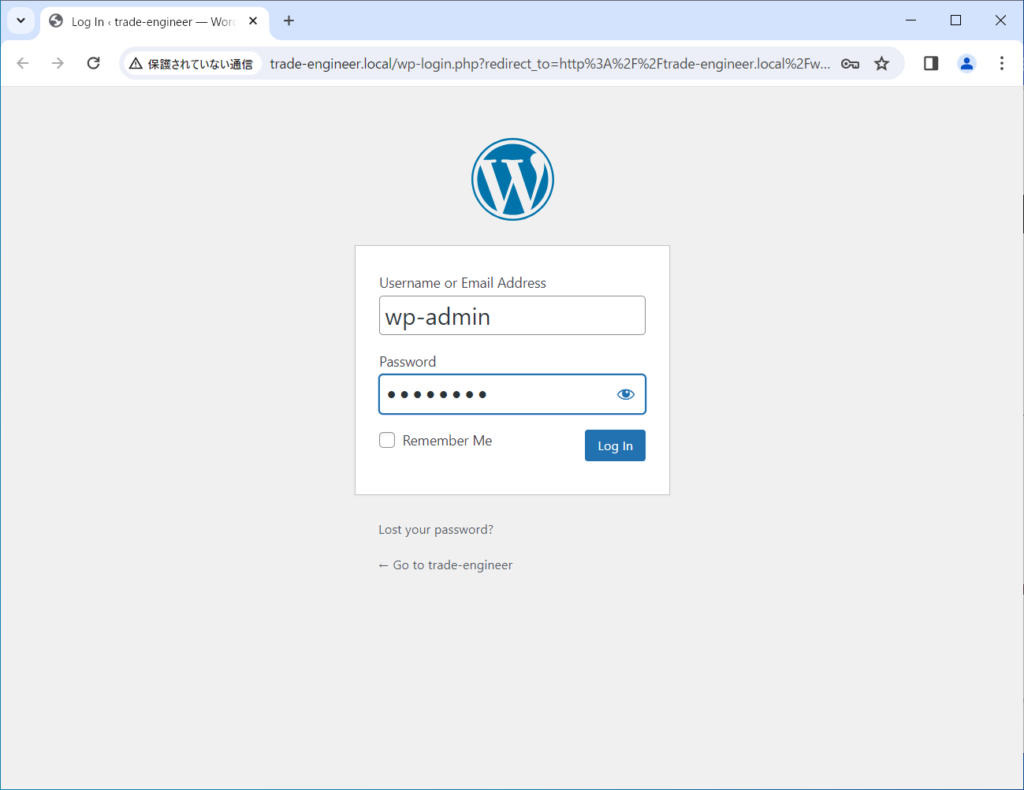
管理者ログインページが表示されました。こちらに作成時に設定したユーザー名、パスワードを入力します。


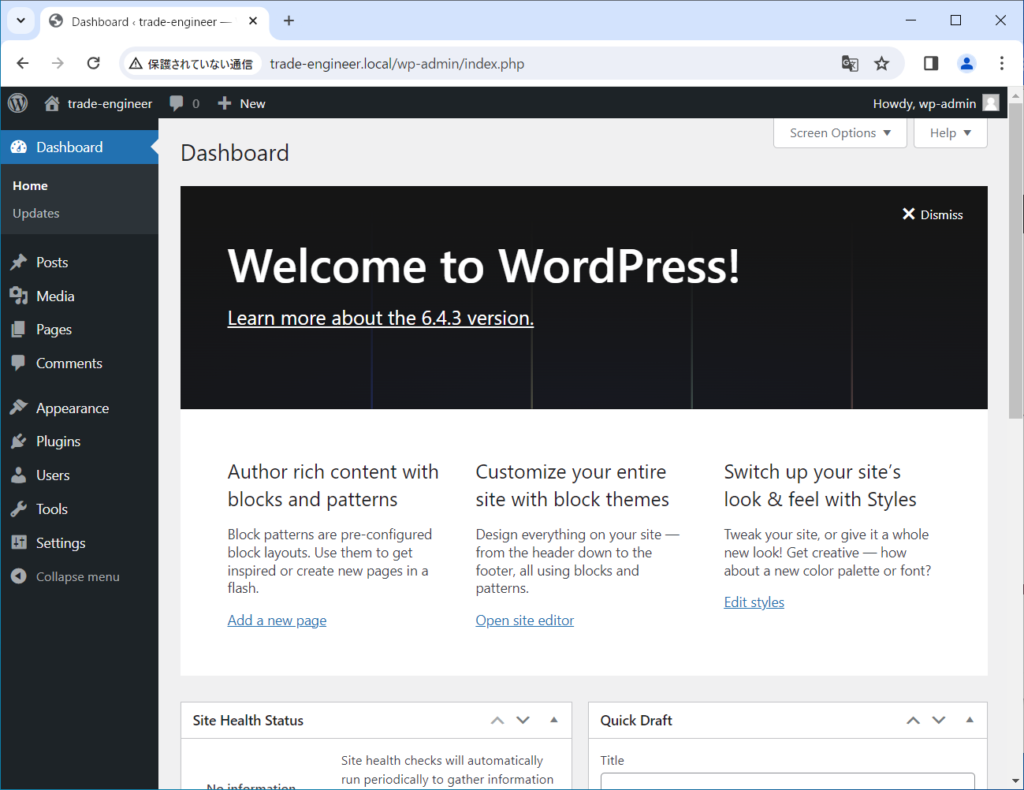
ログイン出来ました。WordPressのローカル環境がこんなに簡単に用意出来ました。


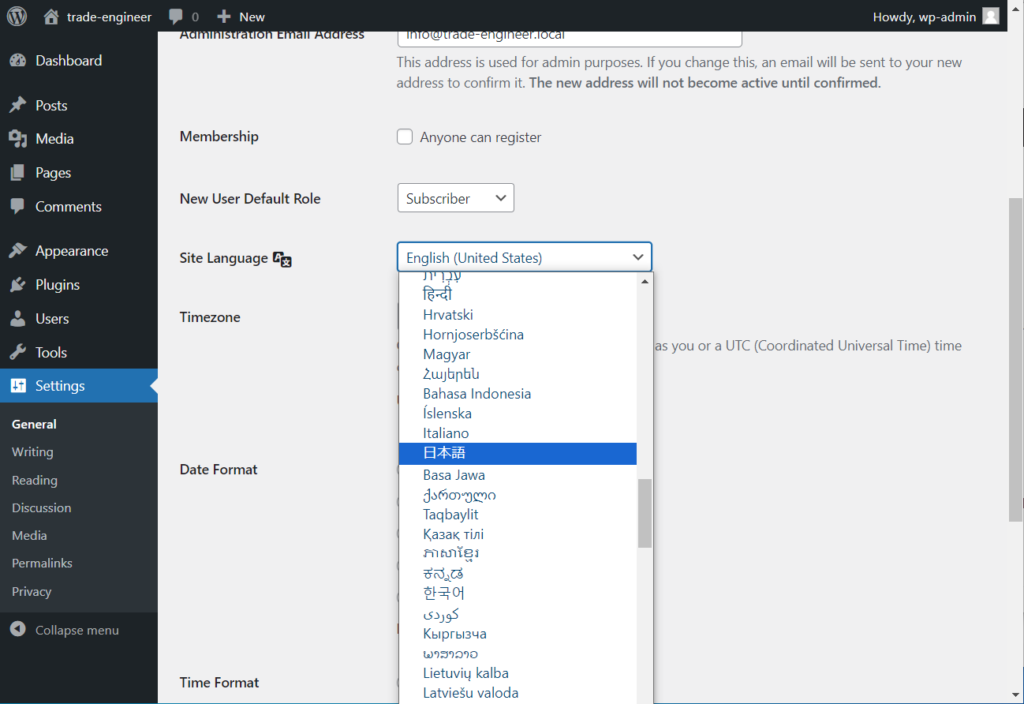
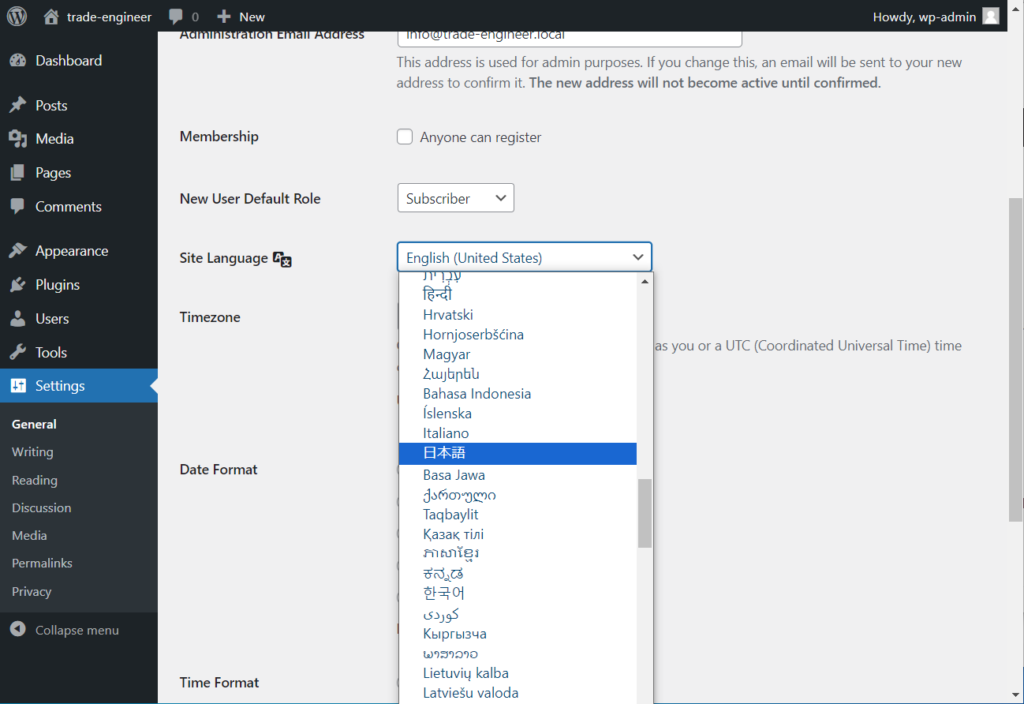
WordPress管理者画面の「Settings」⇒「General」⇒「Site Language」から「日本語」を選択し、画面下部にある「Save Changes」ボタンをクリックします。
DevKinsta の代替製品は?
WordPress のローカル開発環境用意するものとしては以下のものがあります。
| 商品 | 特徴 | 価格 | 評価 |
|---|---|---|---|
  XAMMP | 簡単なインストール 統合環境 ローカル開発環境の構築 | 無償 |







コメント